
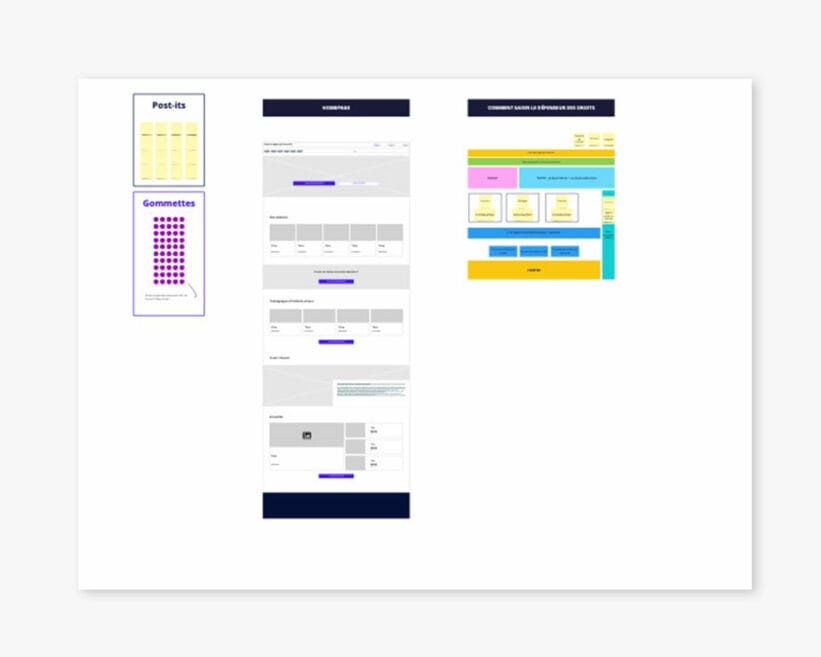
Zoning
Définir l’emplacement des différents contenus de vos pages avec un zoning
Le zoning consiste à représenter une interface sous forme de blocs simples et sans détails, pour commencer à définir de manière macroscopique l’emplacement des différentes zones de contenus. Il est mis en place par le concepteur (UX designer)
À quoi sert un zoning ?
- Positionner les différents blocs de contenus sur la page
- Générer des pistes de conception en collaboration
- Itérer rapidement avec les équipes projets
- Impliquer les développeurs dès les premières ébauches
Pourquoi faire un zoning
- Évaluer rapidement la pertinence des premières pistes de conception, prendre du recul par rapport à un début de conception
- Assurer a cohérence des gabarits de page
- Avoir une base solide avant de rentrer dans le détail de conception, itérer sur une première approche avant même d’avoir passé du temps à placer des textes, choisir des images…
- Gagner du temps dans le processus de conception
Comment procéder pour le zoning des écrans ?
Le zoning se pratique en quelques étapes-clés :
Cadrer la conception
- Un zoning est adapté lorsque l’arborescence ou l’organisation globale du produit sont connues. Il faut en effet définir les différents gabarits de page à concevoir avant de démarrer.
- Pour guider la conception, on définit la liste des contenus à matérialiser pour chaque écran conçu (cette liste peut être faite en partant à partir d’une liste de fonctionnalités, si présente)
Générer des propositions
- Sur le support choisi (feuilles papier, crayon/feutre ou bien logiciel de maquettage), matérialiser dans chaque page les zones/les blocs de contenu corréspondantes aux contenus listés pour cette page
- Les designers ont pour habitude de démarrer par du zoning ou du sketching. Il est possible d’organiser des temps de co-conception avec les clients ou même des utilisateurs en fonction du type d’interface à concevoir.
Itérer et consolider
- L’avantage du zoning est qu’il permet de se projeter sur l’organisation globale d’une page. Cela permet de recueillir des retours pour orienter la conception.
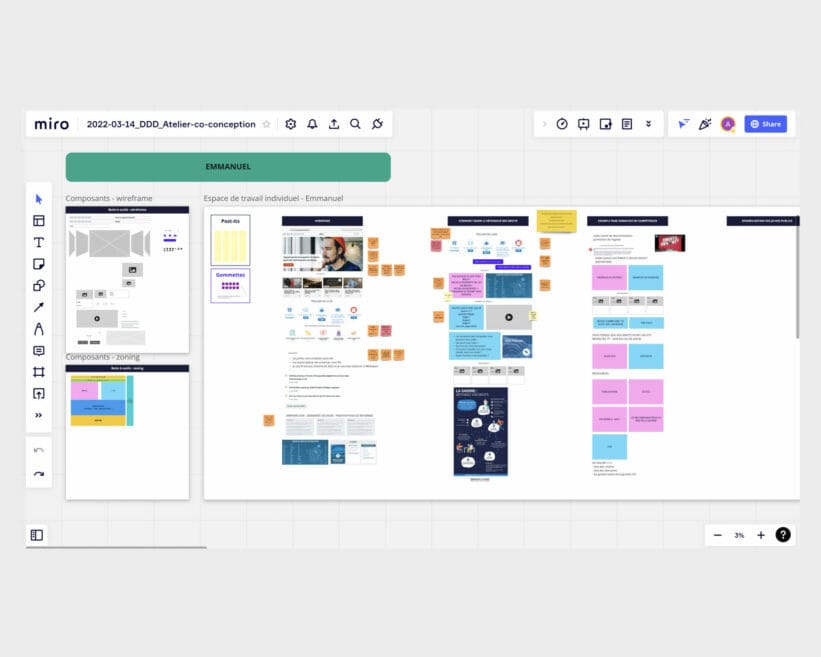
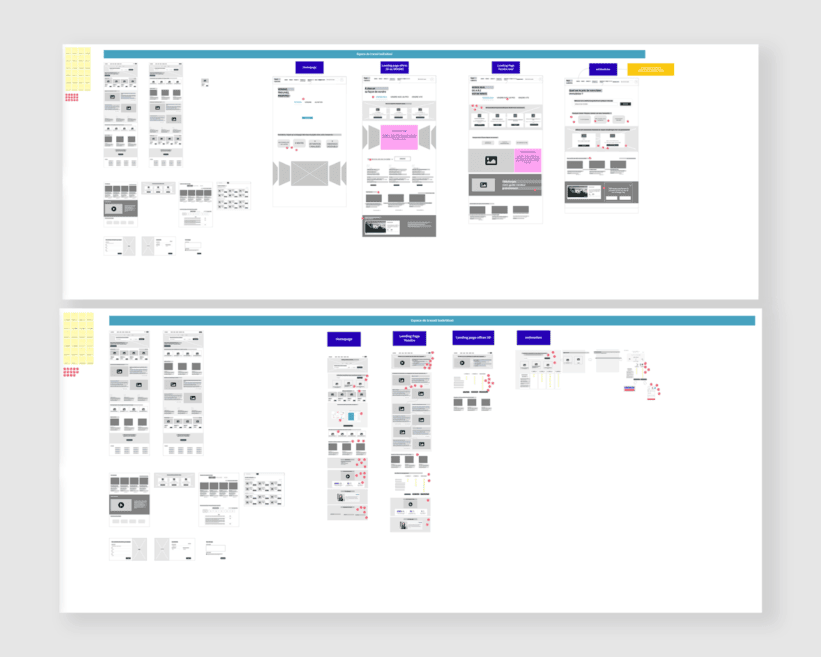
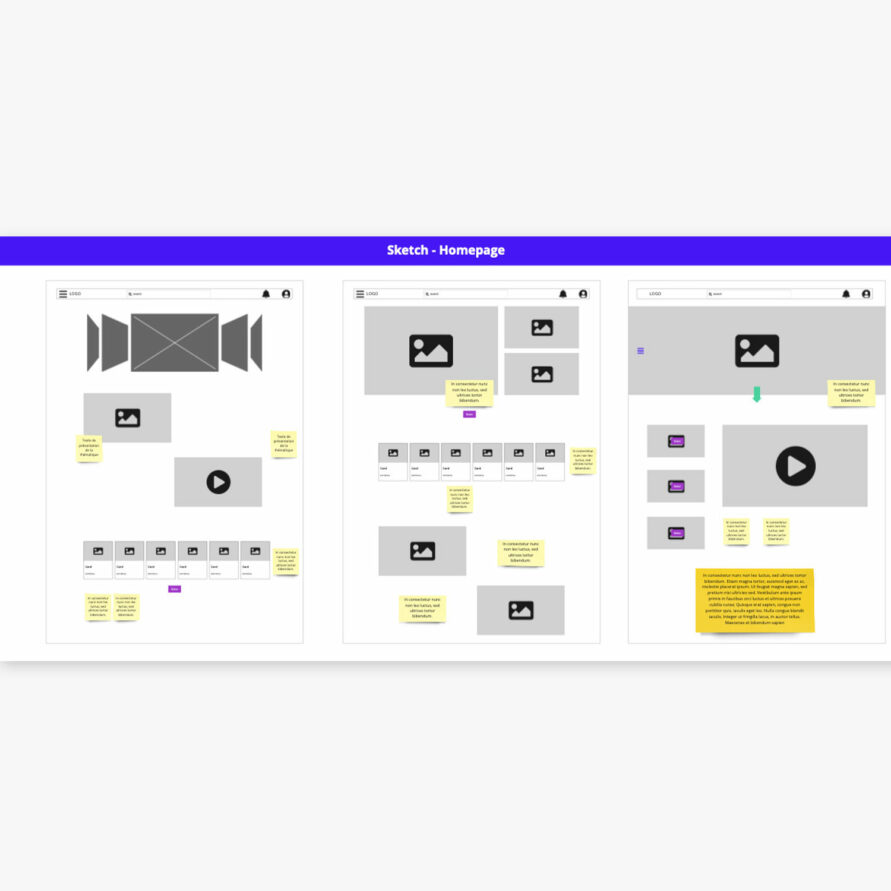
Quelques réalisations
Les méthodes liées
Sketching
Le sketching papier est une technique de création d’interfaces utilisateurs sous forme de croquis, le plus souvent à main levée. Ces croquis, souvent issus d’ateliers de co-conception servent ensuite de base pour un sprint UX.
Wireframes
Maquettes sans aucun élément graphique décrivant les zones ainsi que les composants essentiels que doit contenir une interface. Elles permettent ainsi de se concentrer sur les aspects fonctionnels et informationnels de l’interface.
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux