
Sketchs papiers
Esquisser les concepts d’interface sur papier (sketch)
Le sketching désigne la création d’interfaces utilisateurs sous forme de croquis, le plus souvent à main levée.
Le designer dessine la structure des écrans et formalise ainsi ses idées de conception en prenant en compte les besoins utilisateurs et les objectifs du projet. Ces croquis servent ensuite de base de travail collaborative avec l’équipe projet et permet de valider le contenu avant de passer aux wireframes. Un gain de temps considérable dans une logique de travail itératif, permettant de présenter rapidement les premières pistes de réflexion.
À quoi servent les sketchs papiers ?
- Gain de temps : formaliser les premières pistes de réflexion
- Itérations, modifications, brainstorming sur cette base de travail
- S’affranchir des contraintes techniques des logiciels
- Prioriser et valider le contenu rapidement
- Support plus engageant permettant une meilleure compréhension et facilitant la prise de recul
- Gain financier : le support idéal pour itérer tant que changer coûte peu
- Une base intéressante pour de premiers tests utilisateurs
Pourquoi faire des sketchs papiers ?
- Représenter ses idées directement sur papier pour les rendre concrète
- Esquisser une vue d’ensemble du parcours utilisateur
- Prendre du recul et penser différemment les interfaces
- Servir de support de réflexion et faciliter le travail itératif
- Modifier et retravailler les concepts à moindre coût
Quelques astuces pour réussir ses sketch d’interface
Pas besoin d’être un artiste pour véhiculer ses idées grâce au dessin. Mais pour une meilleure compréhension, il est important d’expliciter le contenu.
Structurer ses esquisses
Penser à décomposer vos sketchs pour faire ressortir les éléments les plus importants. Définir la structure globale de l’interface, utiliser un feutre noir. Pour les détails prendre un feutre plus fin et souligner les éléments importants (boutons, fonctionnalités…) avec un feutre couleur ou un surligneur.
Expliciter ses idées par des mots
Utiliser les zones qui sont en dehors de l’écran pour décrire certains composants en les pointant avec une flèche. Expliquer les interactions possibles en dessinant l’étape d’avant et/ou d’après (ouverture d’une popup lorsque l’on clique sur un bouton par exemple).
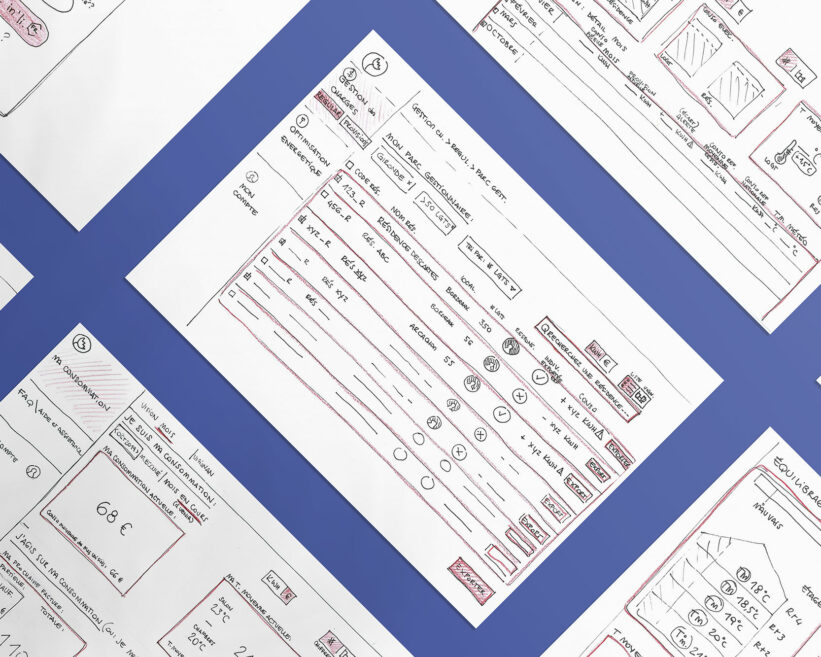
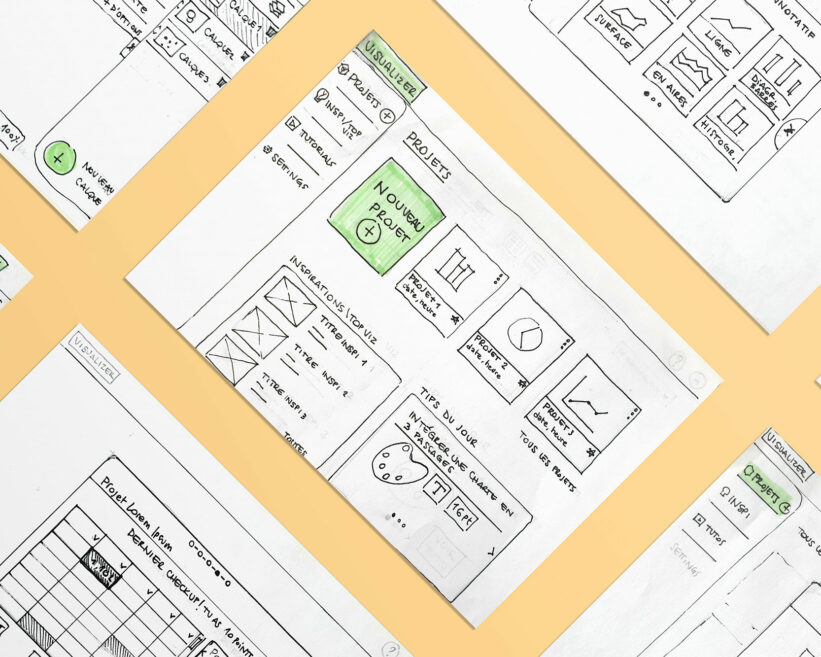
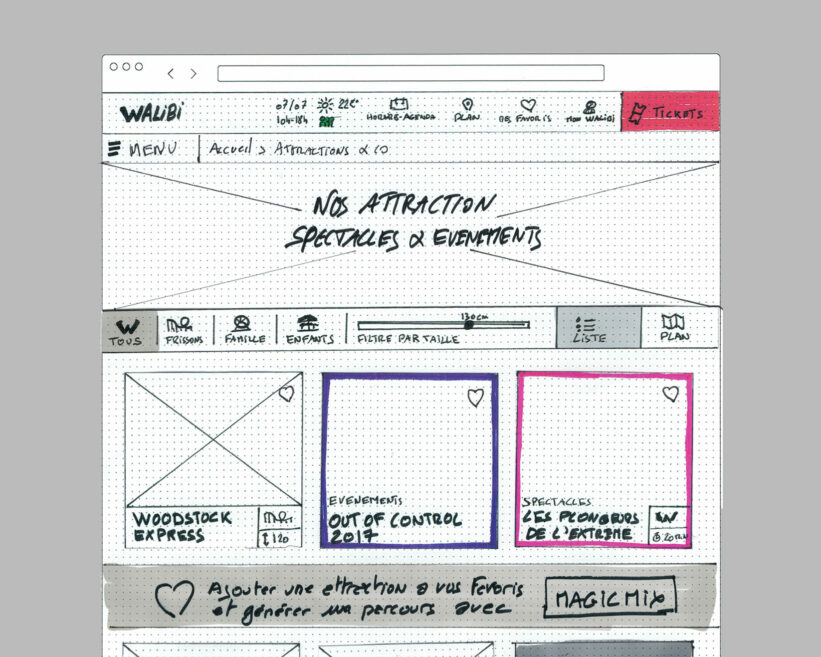
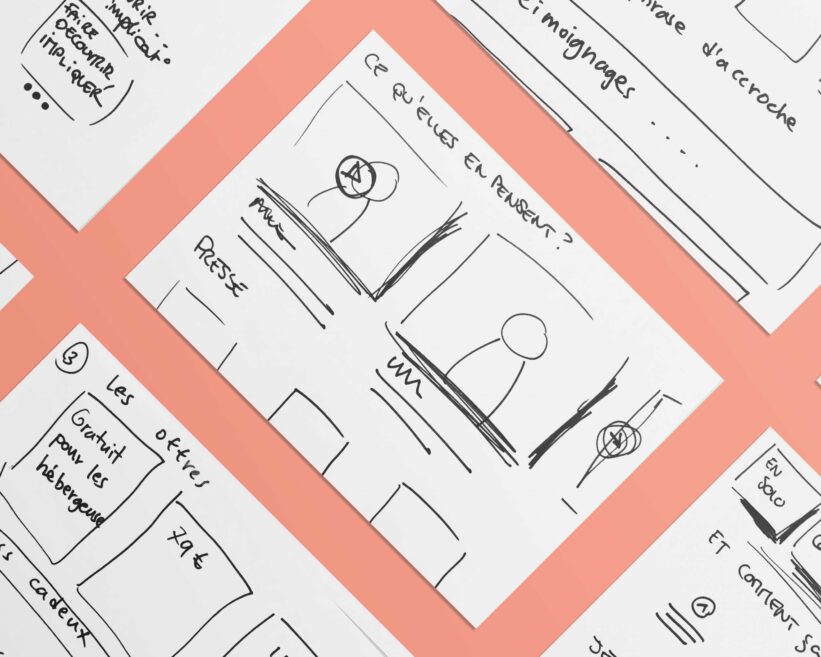
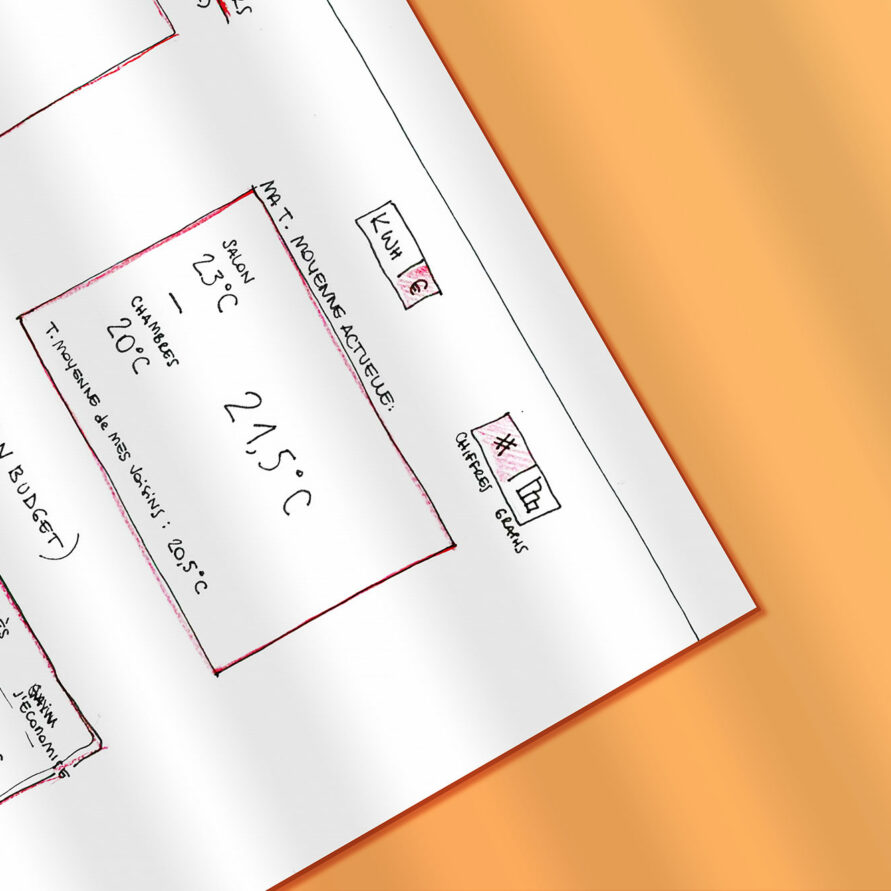
Quelques réalisations
Les méthodes liées
Atelier de co-sketching
Pour démarrer la conception, il n’est pas nécessaire d’utiliser un outil professionnel de conception. L’objectif est de réaliser des croquis des idées pour itérer tant que changer coûte peu.
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux
Arborescence
L’arborescence décrit l’organisation des contenus de votre interface en un nombre limité de catégories