
Responsive design / Adaptive design
Le design responsive pour des écrans qui s’adaptent à tous les supports
On appel responsive design la conception d’une interface unique qui s’adapte à la taille des écrans des terminaux utilisés (mobile, ordinateur, tablette…). La structure de l’interface visible par l’utilisateur va s’adapter à l’écran et le contenu se positionner idéalement afin de permettre une expérience utilisateur la plus fluide possible.
Il est impératif d’intégrer cette notion de responsive design en amont de la conception des maquettes, pour permettre aux développeurs de créer des composants adaptés aux différents écrans tout en restant le plus ergonomique possible.
À quoi sert le responsive design ?
- Concevoir une seule interface qui s’adapte à différentes tailles d’écran et pouvoir passer d’un terminal à l’autre sans problèmes
- Gain de temps en développement quand les maquettes sont conçues en responsive design en amont
- Garder une homogénéité dans la structure et les composants, quel que soit le support
- Améliorer le référencement sur internet (Google vérifie si les sites respectent cette norme)
Quand penser au responsive design ?
- Conception d’un site internet qui est destiné à être consulté sur ordinateur et mobile
- Design d’une web-app permettant d’éviter le développement d’une application dédiée
Comment concevoir en responsive design ?
Penser responsive design
Il est important de penser les écrans sous différents formats (lorsque cela est nécessaire bien entendu) pour imaginer des interfaces en adéquation avec les besoins utilisateurs et les possibles points bloquants.
Préparer et cadrer la conception
Les composants doivent être pensés en fonction de la taille des écrans. Les différents boutons, menu de navigation, images, textes… vont se redimensionner et se réorganiser automatiquement en fonction de l’espace prévu sur le terminal.
Définir les points de rupture
Généralement les maquettes sont alors présentées sous le format desktop pour un écran d’ordinateur de taille standard et sous le format mobile (il arrive que le format tablette soit demandé spécifiquement) en indiquant les différents breakpoints (points de rupture) correspondant aux tailles minimales et maximales des écrans. Cela permet d’observer le comportement des composants en fonction de l’écran.
Par exemple une image accompagnée d’un texte sera présentée de façon horizontale sur un écran d’ordinateur (image à gauche et texte sur la droite) et de façon verticale sur mobile (image en haut et texte en bas). Le composant reste le même, mais sa structure s’adapte aux dimensions de l’écran pour faciliter la lecture et la navigation.
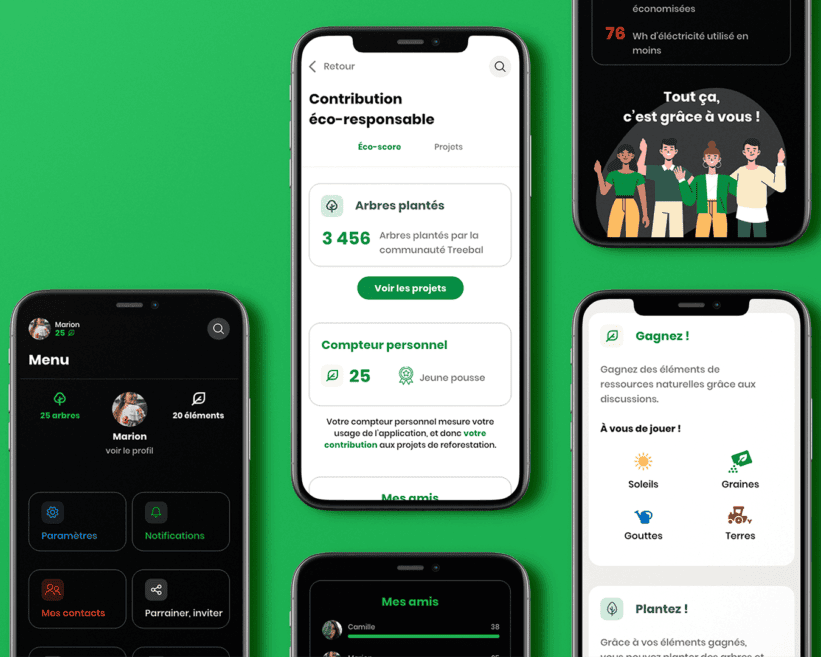
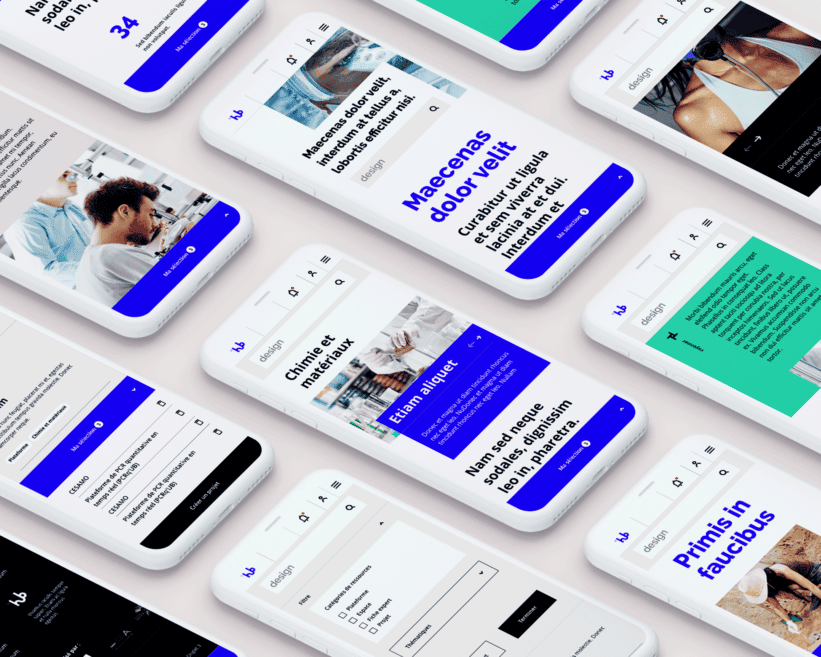
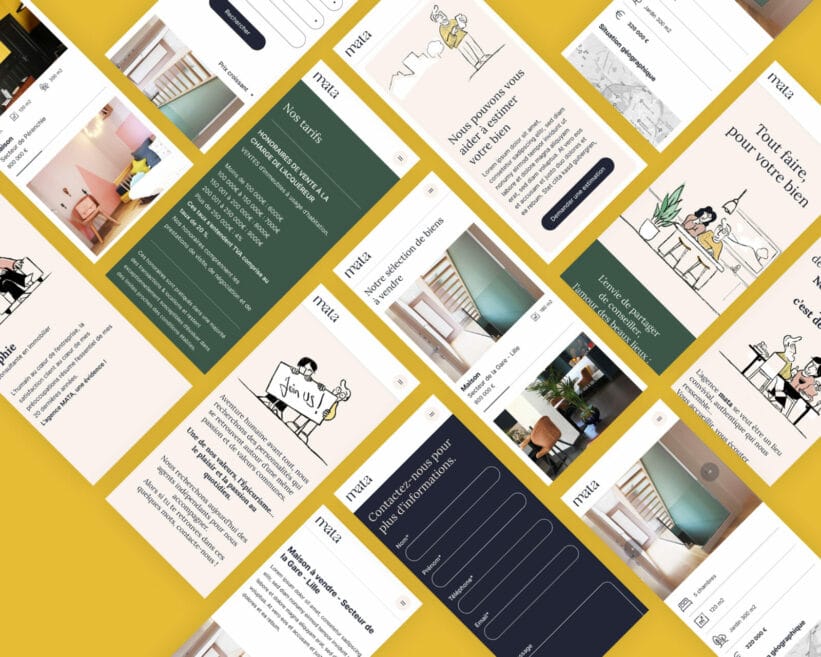
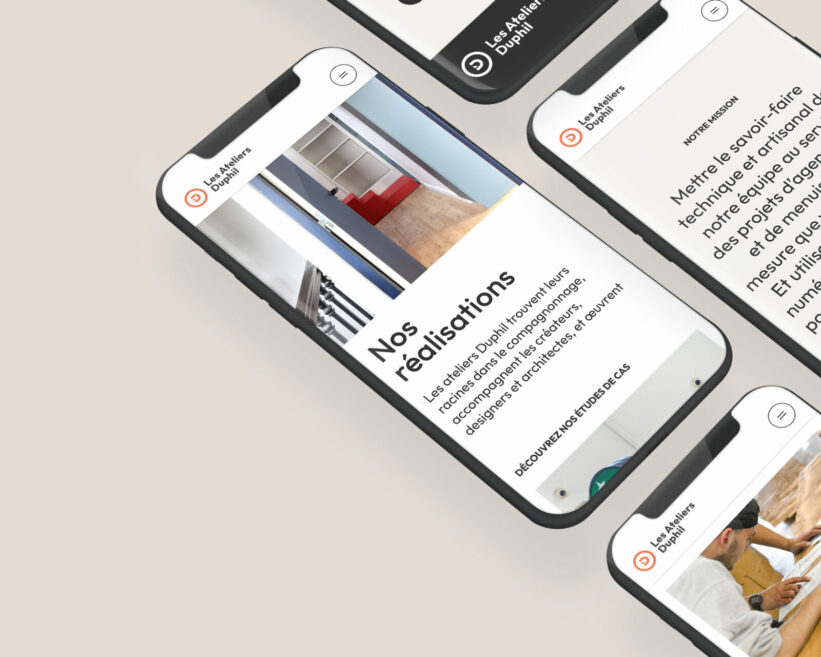
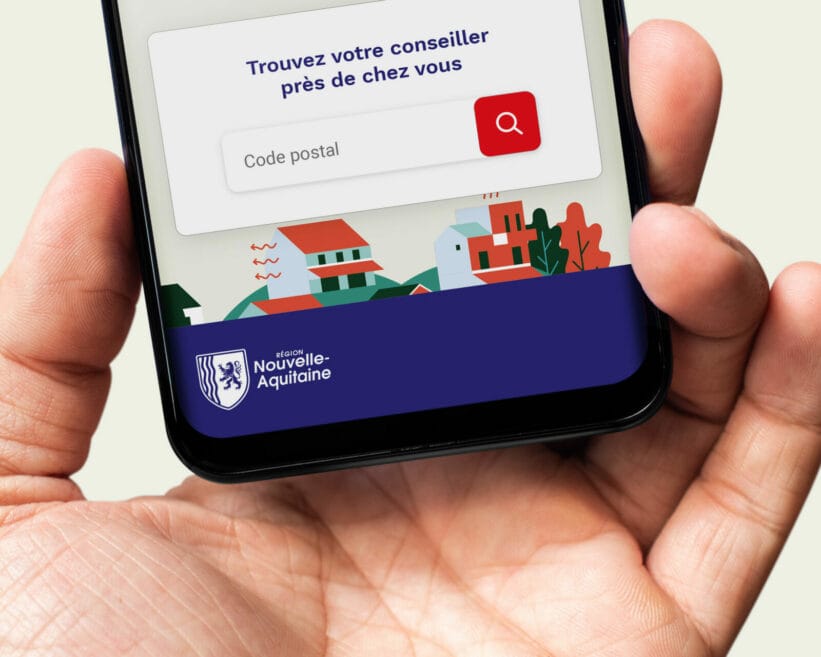
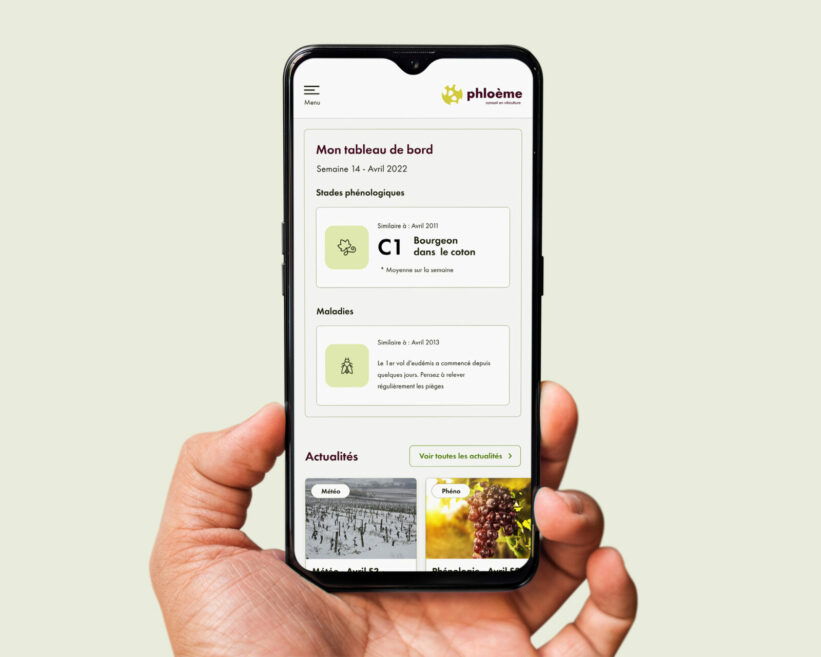
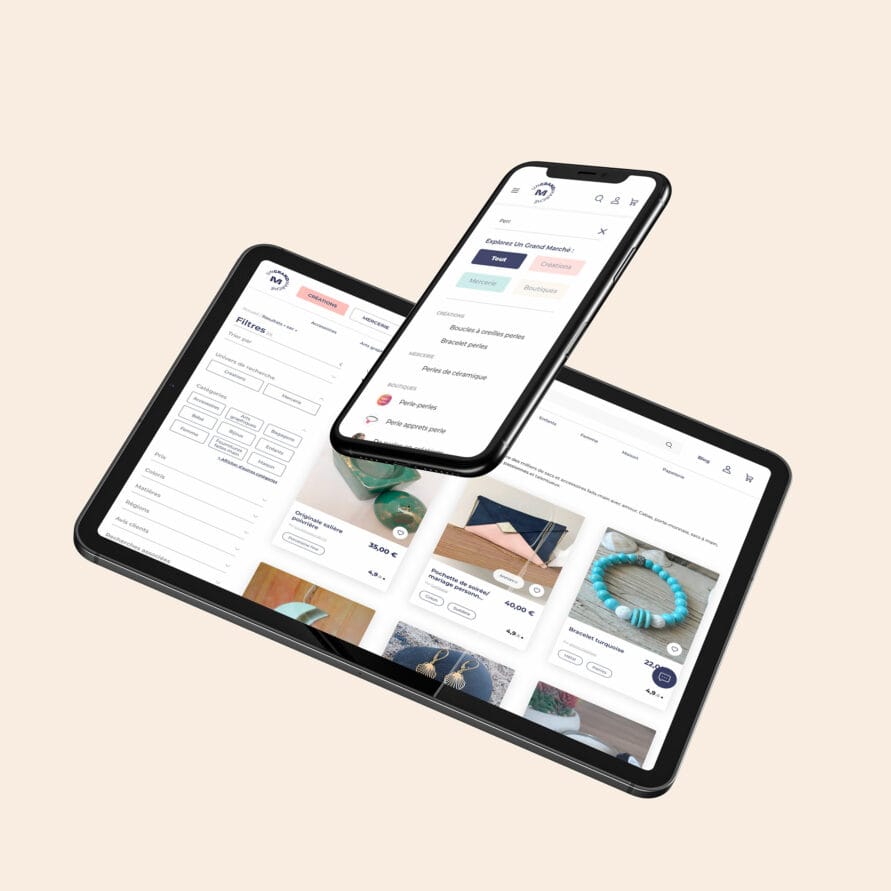
Quelques réalisations
Les méthodes liées
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux
Sprint UX
Le sprint UX correspond à une cycle de conception des wireframes dans une approche itérative impliquant l’équipe projet et des utilisateurs
Tests utilisateurs
Les tests utilisateurs consistent à faire évaluer l’ergonomie de votre produit ou service à des utilisateurs cibles. En fonction des objectifs, différentes approches sont possibles.