Université de Bordeaux : une nouvelle identité visuelle moderne et engageante
Notre approche
Direction artistique et identité visuelle
Faire évoluer la charte graphique en place et l’adapter aux supports numériques
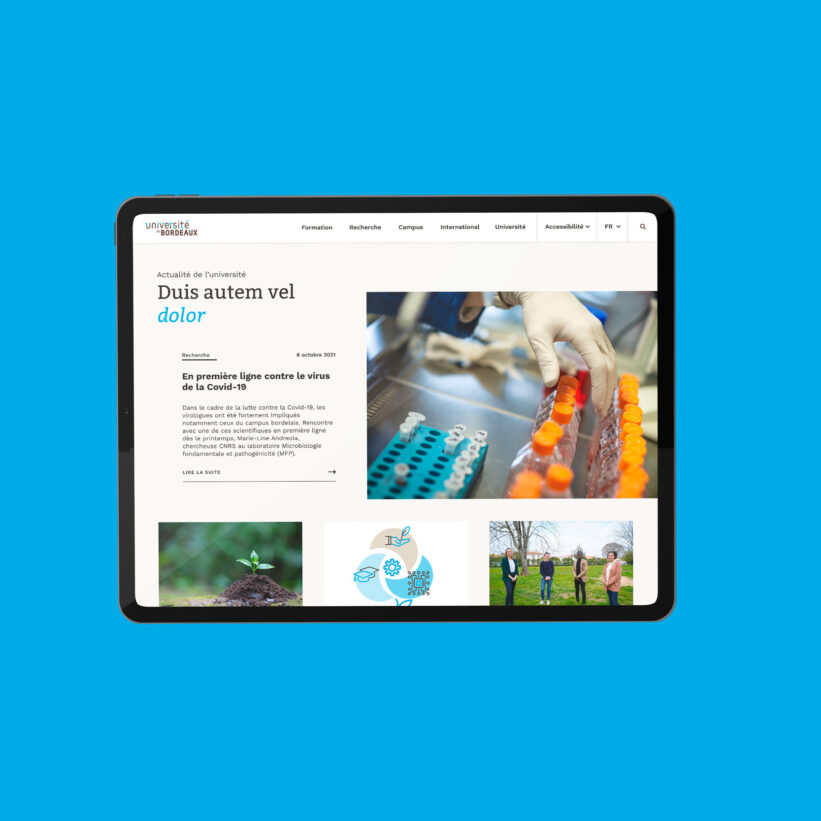
Nous avons repris le code couleur existant, avec une utilisation du bleu par petites touches pour garder un ensemble rassurant.
Après une étude des acteurs majeurs du domaine universitaire, et pour lui donner une stature internationale, nous avons choisi de mettre en place un design simple, sobre et structuré. La forme est au service du contenu où la typographie joue un rôle prédominant.
Concernant la typographie, le choix a été fait d’utiliser une police Serif (police avec empattement) déjà présente dans la charte, pour les titres, permettant de faire écho au thème de la littérature, de l’édition, de la culture.
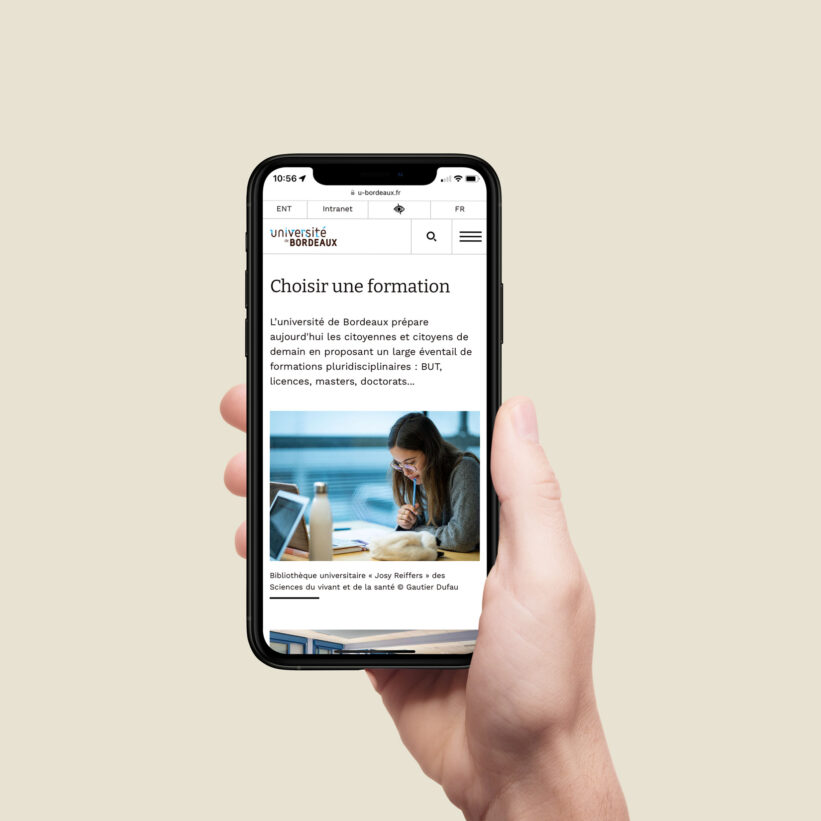
Pour le contenu textuel, nous avons choisi la police Work Sans (sans empattement), qui offre une meilleure lisibilité sur tout type d’écran.
Les deux typographies se veulent modernes, arborant des courbes nettes et précises pour faire sens avec la thématique de l’enseignement.



Identité visuelle et accessibilité
Permettre l’accès de la plateforme au plus grand nombre
Les choix de couleurs et de typographies respectent des normes d’accessibilité permettant de tendre vers un portail le plus inclusif possible.
La police utilisée pour le contenu est une police sans Serif avec un interlignage suffisant permettant d’apporter une meilleure lisibilité et améliorer le confort de lecture pour l’utilisateur (l’utilisation d’une police Serif pour du petit texte peut altérer la lisibilité).
L’utilisation des couleurs se fait de façon ponctuelle principalement pour faire ressortir les éléments à mettre en avant : chiffres clés, termes importants, éléments graphiques… Tout en gardant une certaine élégance graphique
Il n’y a pas que la couleur dans la vie, l’utilisation du blanc est tout aussi importante. Les espaces blancs permettent d’aérer le contenu, de mieux séparer les éléments et par conséquent de faciliter la lecture et la navigation.
Des choix graphiques esthétiques qui reposent sur un vrai travail de réflexion en termes d’usages et d’accessibilité.


Design graphique de l’interface
Une structure simple et modulable
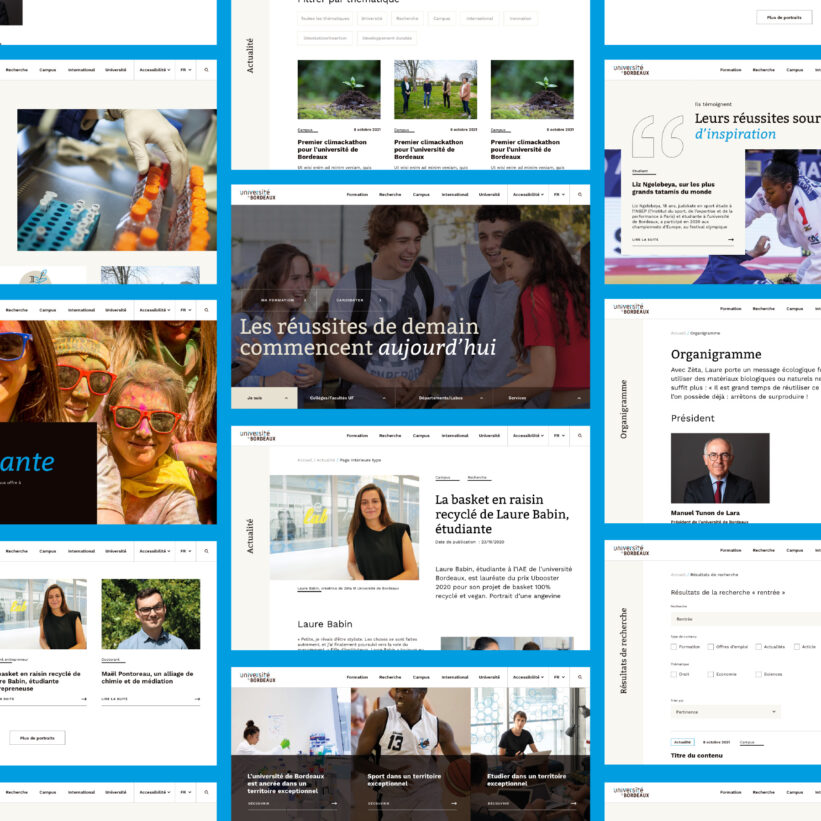
Le site de l’université de Bordeaux s’enrichit de nouveaux contenus en permanence. Il était donc primordial de penser l’ensemble des éléments dans une logique de composants modulaires.
Cette logique permet de garantir la cohérence sur l’ensemble du site, offre une simplicité d’administration et une grande souplesse dans la création de nouvelles pages par les équipes éditoriales.
Une structure bien définie facilitant également l’intégration responsive sur mobile.