

Plateforme de création d’audit sur la performance sociale
Notre approche
Audit expert de l’existant
Une analyse du site internet ainsi que de la plateforme d’audit en ligne est réalisée afin d’identifier les différents points bloquants.
Ceux-ci concernent majoritairement le guidage et la charge de travail imposée à l’utilisateur. Ce travail préalable permet de prioriser les points à traiter et d’anticiper la répartition des contenus, nombreux et dispersés.
Pour connaitre les étapes clés d’un audit d’interface, n’hésitez pas à consulter notre glossaire.

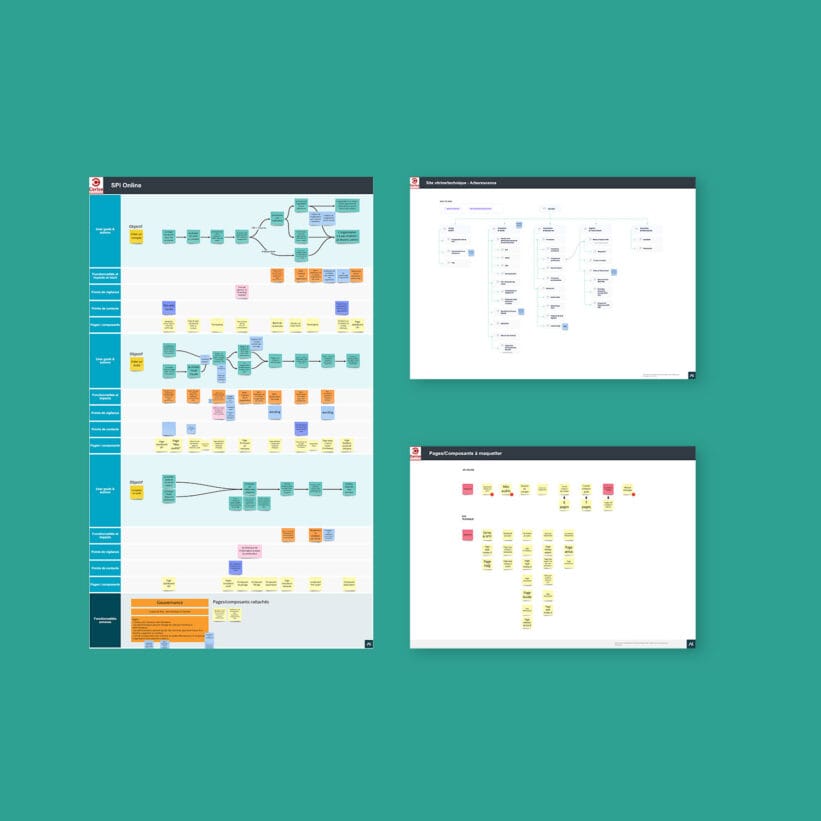
Redéfinir les parcours utilisateurs
Identifier les étapes clés des parcours
Avec l’équipe projet, nous définissons les différentes étapes par lesquelles vont passer les utilisateurs pour atteindre leurs objectifs.
L’intérêt ici étant d’identifier les blocs d’informations et les fonctionnalités nécessaires pour chaque étape du parcours.
La remise à plat de ces parcours permet de comprendre les difficultés de répartition de contenus identifiées lors de l’audit.
Le résultat de cet atelier abouti à une arborescence permettant de formaliser les premières pistes de solution et de prendre du recul sur la structure du site et de la plateforme.

UX Design – Plateforme d’audit SPI Online
Concevoir et valider la structure des écrans au format wireframe
Sur la base des parcours utilisateurs et de l’arborescence définis en amont, un atelier de co-conception des écrans est organisé avec l’équipe projet.
L’objectif est de définir la structure des pages principales de la plateforme en ligne.
Ce travail collectif a pour enjeux de formaliser les pistes de solutions directement sur les écrans en hiérarchisant les composants, les blocs d’informations et les fonctionnalités de chaque page.
Cela permet de répondre facilement aux problématiques suivantes :
- Simplifier l’utilisation de la plateforme
- Mieux catégoriser les nombreuses informations présentes sur l’outil
- Structurer et simplifier les étapes permettant de réaliser un audit
Suite à cet atelier et après validation des solutions retenues par l’équipe projet, l’ensemble des gabarits d’écrans sont conçus sous la forme de wireframes.



Direction artistique
Définir une nouvelle identité visuelle pour Cerise et SPTF
Cerise et SPTF ont décidé de s’associer pour aider les acteurs de la finance inclusive à transformer et évaluer leur performance sociale et environnementale.
Afin de parler d’une seule voix, nous avons accompagné les deux entités dans la définition de leur nouvelle identité visuelle, de son architecture de marque et de sa charte graphique.
Cerise+sptf se dote d’un nouveau logo pour illustrer leur rapprochement et simplifier la communication pour les acteurs de la finance.
Une roue, symbole des standards utilisés, est associée à l’éventail des services et outils pour former le sigle principal.
Le bloc typographique dessiné sur mesure a été pensé en harmonie avec l’emblème.








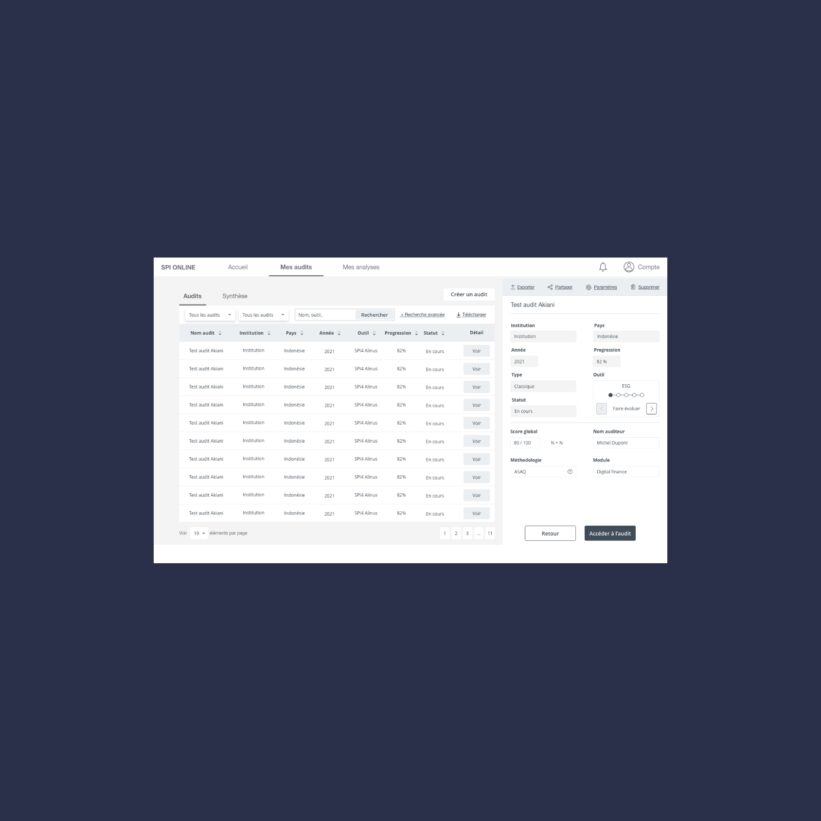
UI Design – Plateforme d’audit SPI Online
Gagner en cohérence et améliorer le confort d’utilisation
Un design system complet est mis en place afin de mutualiser les composants pour les différentes plateformes d’audit et ainsi garder une cohérence sur l’ensemble de leurs outils.
L’interface simple et épurée permet à l’utilisateur de travailler confortablement et de réduire sa charge mentale.


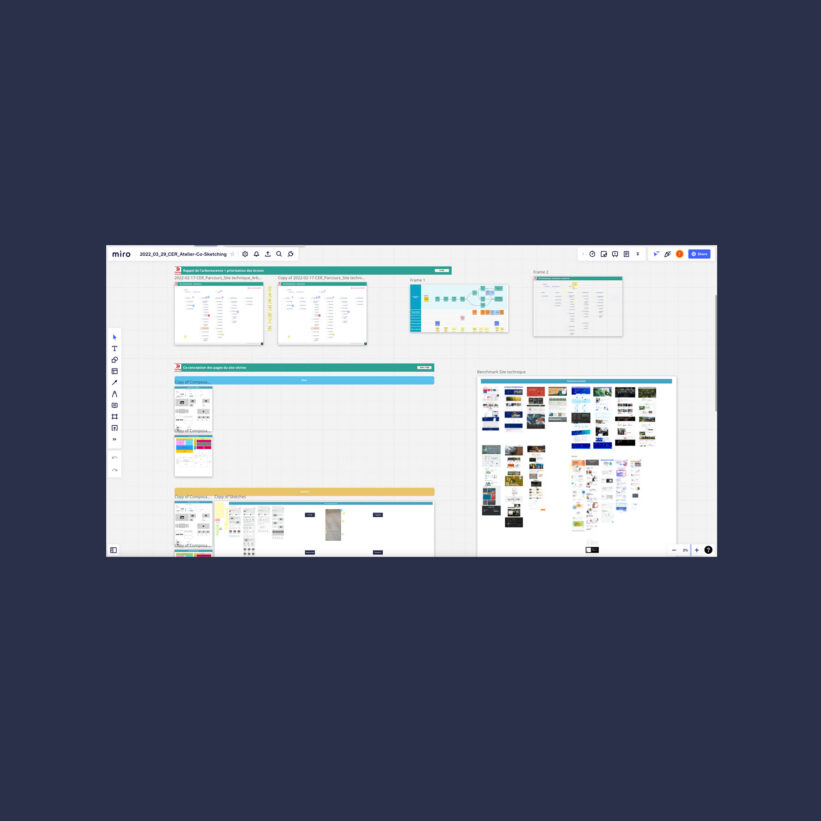
Atelier co-sketching – Site vitrine
Améliorer et moderniser le site internet présentant la solution d’audit
Suite à la mise à plat des parcours et de l’arborescence, un atelier de co-sketching est organisé avec l’équipe projet de Cerise.
L’objectif est de rendre le site internet plus digeste et plus compréhensible pour les utilisateurs. Ce portail étant un point d’entrée important permettant de découvrir la plateforme d’audit.
Les participants s’appuient sur les résultats d’un benchmark effectué en amont ainsi que sur l’arborescence et les parcours réalisés. Les solutions proposées sont directement dessinées lors de l’atelier.

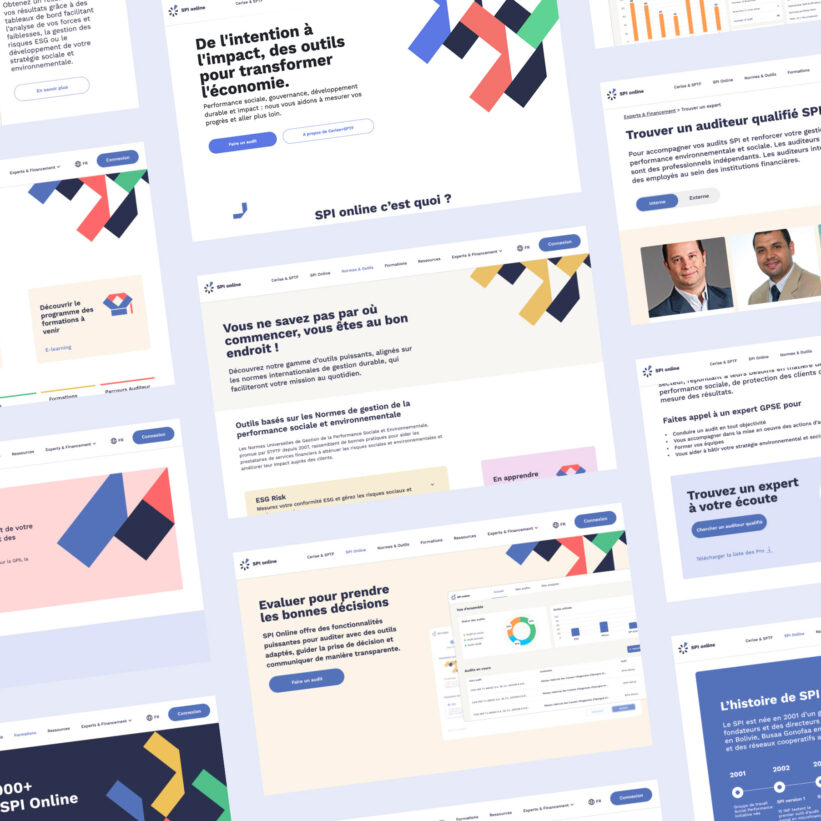
UI Design – Site vitrine
Pour la conception et le design du site, l’accent a été mis sur la simplicité et la pédagogie :
- Comprendre facilement et rapidement les services proposés par la plateforme d’audit SPI Online
Gagner en cohérence visuelle pour permettre à l’utilisateur de comprendre en un clin d’oeil où il se situe
Comme indiquer lors de la phase de création de la nouvelle identité visuelle, l’idée est d’homogénéiser la charte graphique afin de faire des ponts entre le portail internet et la plateforme en ligne.



Ce qu’on a amélioré
Répondre aux besoins des utilisateurs et de l’équipe projet
La remise à plat des parcours utilisateurs et le travail effectué sur les écrans de la plateforme permettent d’améliorer son utilisation :
- simplifier les étapes permettant de réaliser un audit
- gagner en clarté d’information
- une identité visuelle plus moderne et cohérente apportant un réel confort d’utilisation
Un travail de refonte qui s’accompagne d’un nouveau portail internet facilitant la bonne compréhension des services proposés et le fonctionnement des outils.