
Améliorer l’expérience citoyen du portail du Défenseur des droits
Notre approche
Acculturation et benchmark
Connaître l’histoire de l’institution pour mieux cerner les enjeux d’une refonte du portail
Des entretiens exploratoires sont menés avec les représentants des différentes directions afin de mieux saisir le fonctionnement d’une institution de ce type.
Une étape primordiale permettant d’en apprendre plus sur l’histoire du Défenseur des droits et d’identifier les enjeux et les objectifs d’une telle refonte.
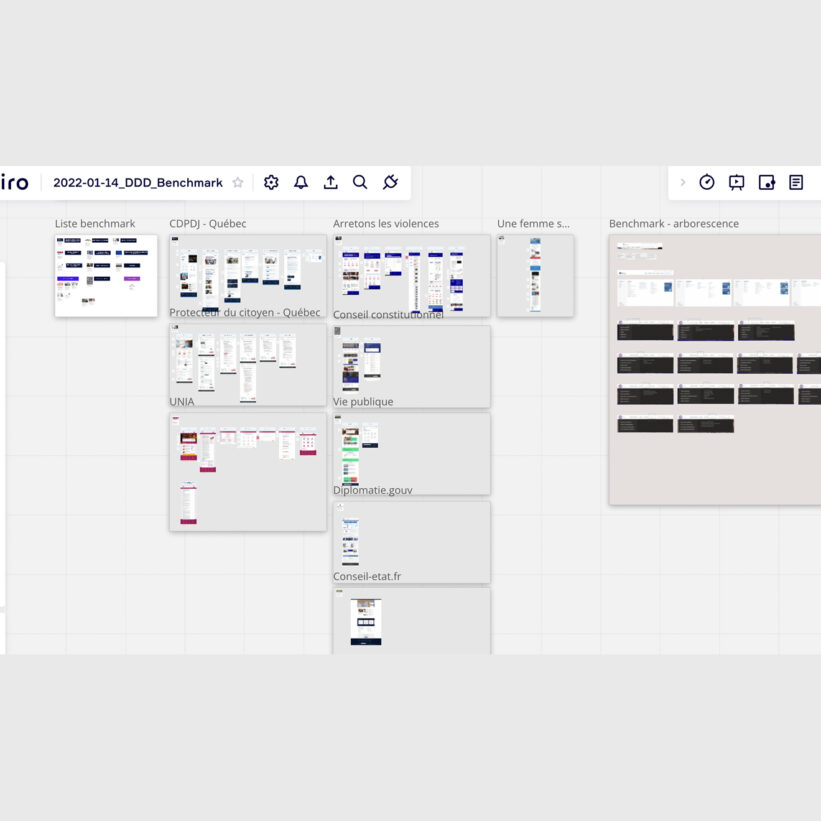
Un benchmark est réalisé en parallèle pour s’approprier la thématique et observer ce qui est mis en place dans d’autres pays (Belgique, Canada…)


Atelier proto personas
Définir des typologies d’utilisateurs du portail
Le Défenseur des droits s’adresse à l’ensemble de la population française et les attentes des citoyens sont par conséquent très hétérogènes.
Il est demandé à l’équipe projet d’imaginer et de catégoriser des publics cibles lors d’un atelier proto-personas, en identifiant des variables comportementales et des besoins associés à ces publics.
5 catégories d’utilisateurs sont définies :
- Le réclamant potentiel cherchant à faire valoir ses droits
- Le réclamant en cours qui suit l’évolution de sa demande
- Le sachant qui souhaite obtenir de la documentation sur un sujet en particulier
- L’intermédiaire qui fait appel au Défenseur des droits pour le compte d’un tiers
- Le curieux qui vient sur le portail pour se renseigner sur l’institution et connaitre son actualité
La cible des utilisateurs professionnels est volontairement mise à part lors de cet atelier (mais pris en compte dans le projet de refonte).

Atelier parcours utilisateur
Identifier les besoins et les opportunités pour chaque étape du parcours
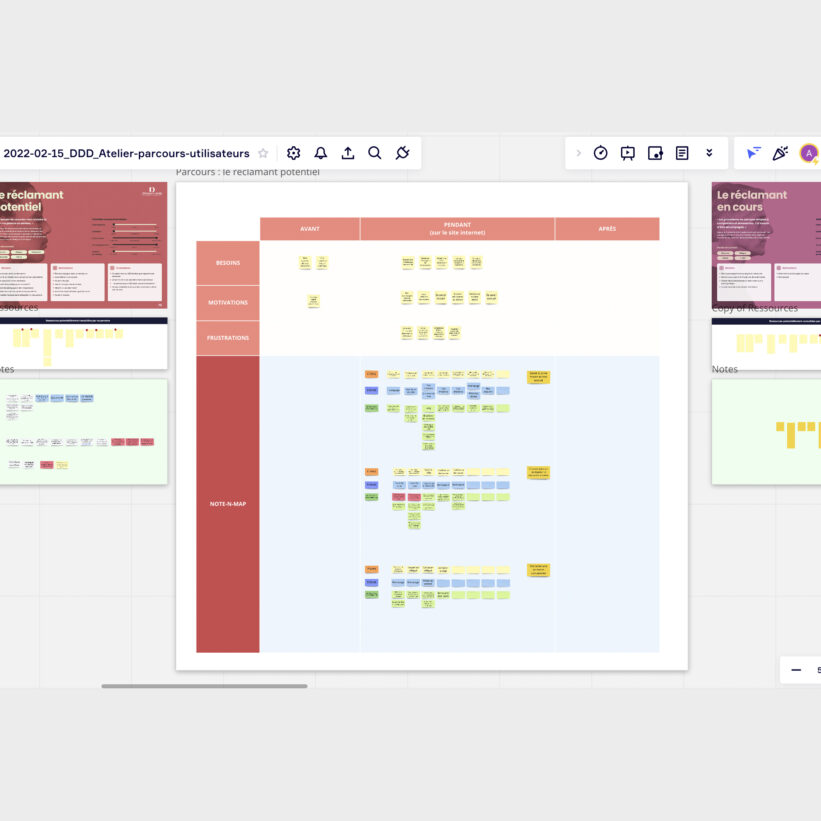
En se basant sur les proto personas définis en amont, on décline des parcours types que les utilisateurs effectuent sur la plateforme grâce à la méthodologie du note-n-map. Le but est d’identifier les objectifs à atteindre pour chaque utilisateur et ensuite lister les étapes pour atteindre ces objectifs.
Cet exercice permet d’identifier rapidement les opportunités et les fonctionnalités à mettre en place pour répondre à des besoins hétérogènes : accéder à des exemples d’accompagnements réalisés par le Défenseur des droits, obtenir de l’aide sur les démarches à effectuer pour faire valoir ses droits en tant que citoyen, recherche de documentation et d’outils autour de la thématique du droit, accéder facilement à la partie juridique, comprendre les champs d’action de l’institution…
Chaque étape du parcours correspond à un écran du futur portail internet (page d’accueil, page contact, page présentant les moyens de saisir l’institution…), ce qui facilite la suite lors de la phase de conception.

Atelier arborescence
Catégoriser le contenu pour optimiser les parcours de navigation
Les utilisateurs cibles et les variables comportementales sont définis, leurs besoins identifiés et les principaux parcours formalisés.
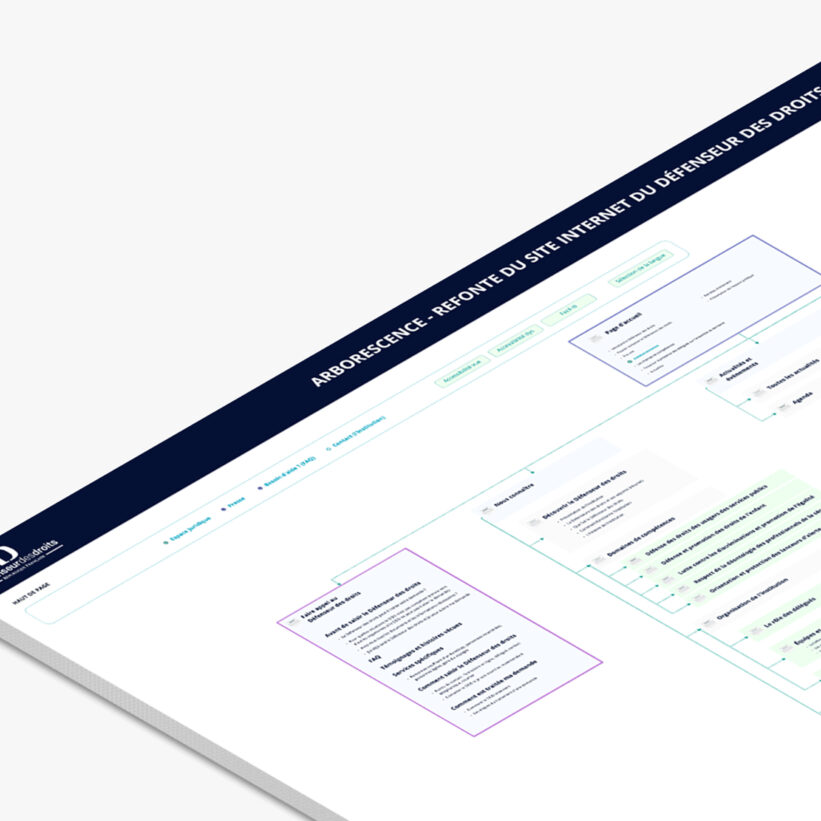
Ces données vont permettre de structurer et catégoriser l’information présente (en grande quantité) sur la plateforme, en définissant l’arborescence du portail internet.
Un enjeu essentiel dans l’amélioration de la compréhension de l’institution et l’utilisation de cette plateforme comme outil de services auprès des citoyens et comme portail métier pour les professionnels.
Chaque cible utilisateur doit pouvoir accéder facilement et rapidement au contenu souhaité. Par exemple, il faut permettre à un citoyen cherchant à obtenir de l’aide d’accéder rapidement à de l’accompagnement et à de la réassurance en lui fournissant des exemples, en étant pédagogue et en lui indiquant les services adaptés.


Atelier de co-sketching
Définir des premiers gabarits d’écrans et prioriser les idées de façon collaborative
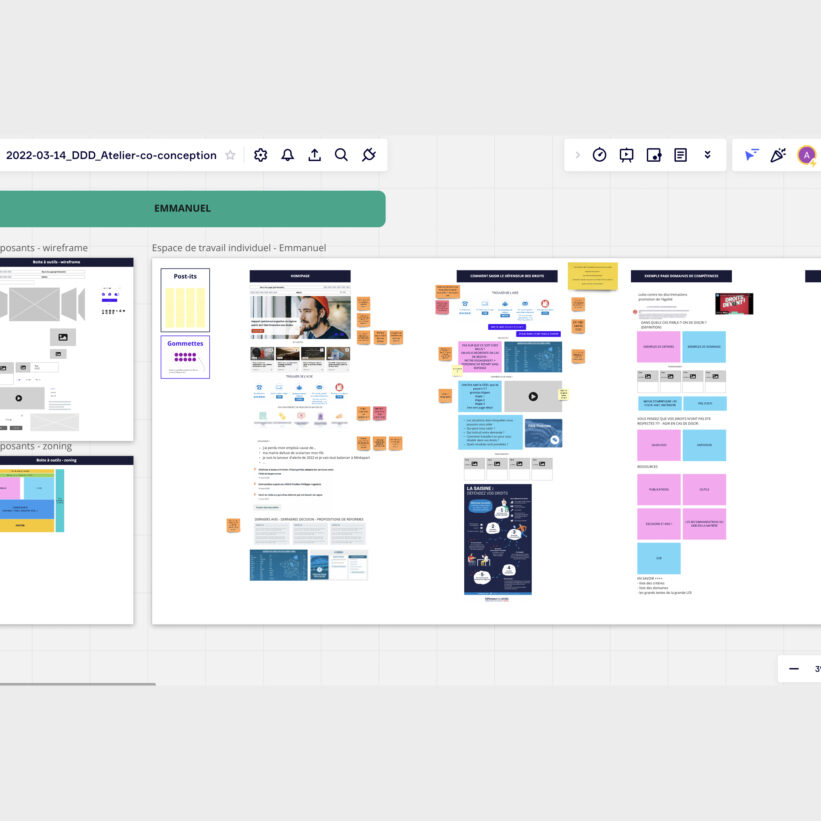
On termine cette étape de cadrage en formalisant les idées sous la forme de sketchs lors de l’atelier de co-conception. L’objectif est de permettre aux utilisateurs de prendre du recul sur les parcours et de matérialiser concrètement l’information et les fonctionnalités sur les écrans.
Qu’est-ce que l’utilisateur doit voir en premier lorsqu’il arrive sur cette page ?
À quel moment faut-il proposer certaines fonctionnalités (formulaire de contact, aide…) ?
Les enjeux ici sont multiples. Il faut permettre aux utilisateurs de comprendre facilement où il se trouve sur le portail, d’accéder à de l’information qui corresponde à ses besoins (qui ne seront pas les mêmes s’il est réclamant ou juriste) et d’être accompagnés tout au long de sa navigation.

Sprint UX desktop
Conception des maquettes wireframes en niveaux de gris
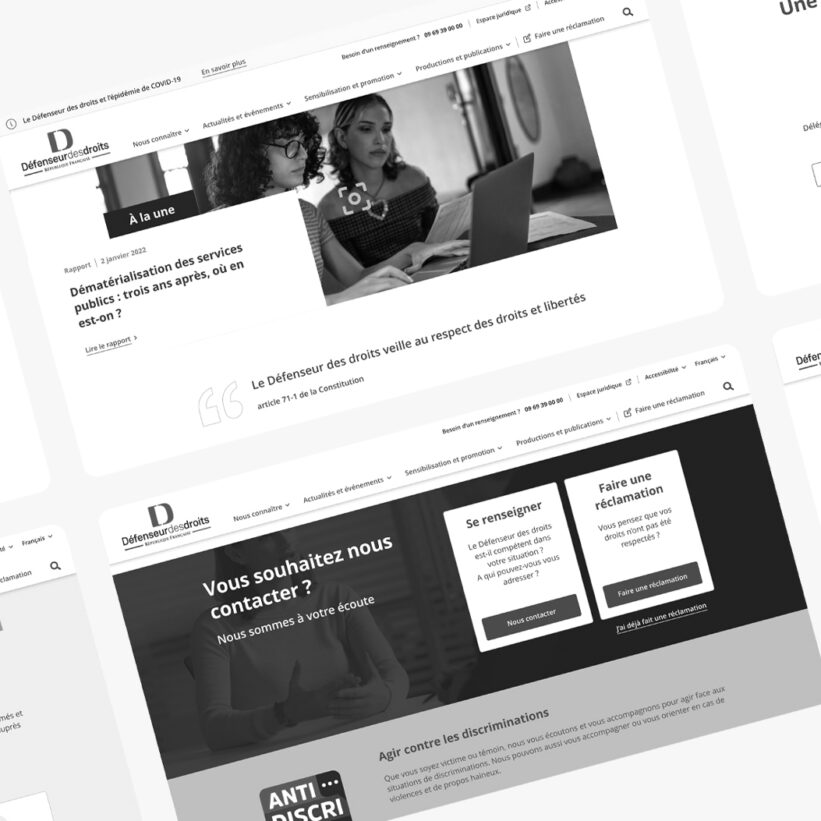
L’ensemble du travail effectué lors de la phase de cadrage et de modélisation de l’expérience cible permet de concevoir les maquettes en nuances de gris (wireframes).
Le texte utilisé dans les maquettes reprend l’existant afin d’améliorer la compréhension des écrans. Il sera ensuite retravaillé par l’équipe projet.
Ce premier sprint UX se concentre sur la version desktop du nouveau portail. De nombreuses itérations avec l’équipe projet ainsi que des tests utilisateurs en guérilla permettent d’affiner la conception et d’aligner les visions de chacun.

Sprint UX mobile
Déclinaison des maquettes au format mobile
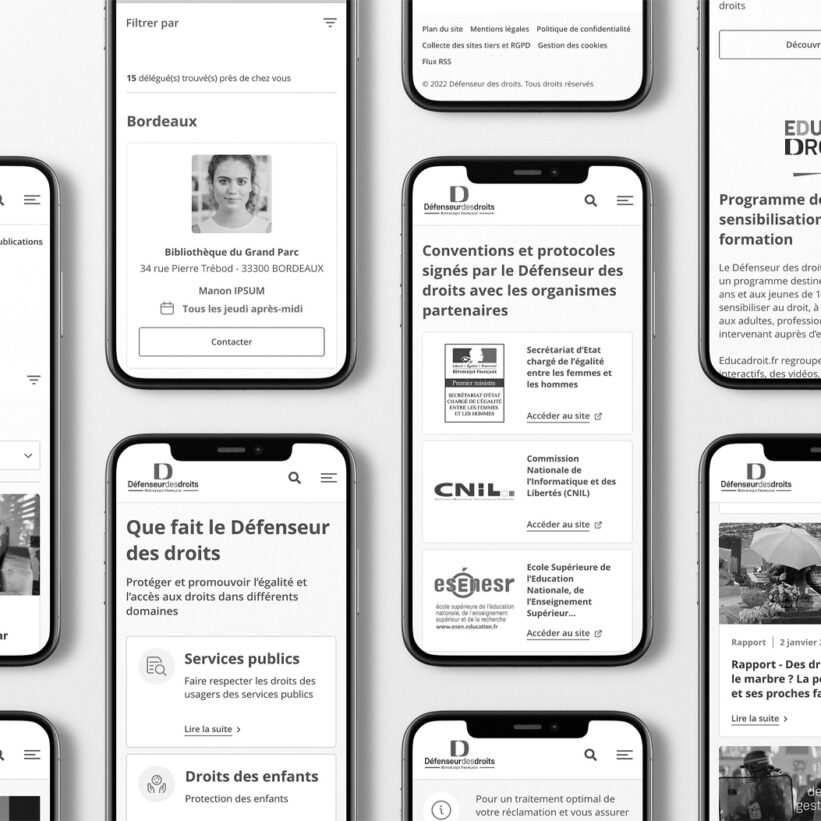
Une fois le sprint UX Desktop validé par l’équipe projet, on décline les écrans au format mobile.
Chaque écran conçu au format desktop est transposé dans une version responsive pour faciliter la déclinaison par la suite.