
Améliorer le formulaire de saisine du Défenseur des droits
Notre approche
Acculturation
Parcours, données analytiques, retours utilisateurs concernant le formulaire actuel
L’équipe projet est réunie pour cadrer les besoins et expliquer les enjeux d’une telle refonte :
- concevoir un formulaire à destination de tous les types de public
- avoir des parcours parfaitement accessibles
- accompagner l’utilisateur de bout en bout dans les démarches effectuées
- faire preuve de pédagogie et de transparence notamment sur les termes juridiques et les données demandées
(Concernant les enjeux de pédagogie et de transparence des informations, nous vous invitons à lire le travail réalisé pour le compte de la MAIF au sujet du Legal Design)
Cette étape d’acculturation permet également de prendre connaissance des données existantes et du travail déjà réalisé en amont.
En effet, le Défenseur des droits a fait appel à un prestataire externe pour retravailler les parcours utilisateurs du formulaire de saisine.
Différents ateliers ont été menés pour recueillir les besoins des équipes métiers (notamment les juristes), mais pas ceux des utilisateurs.
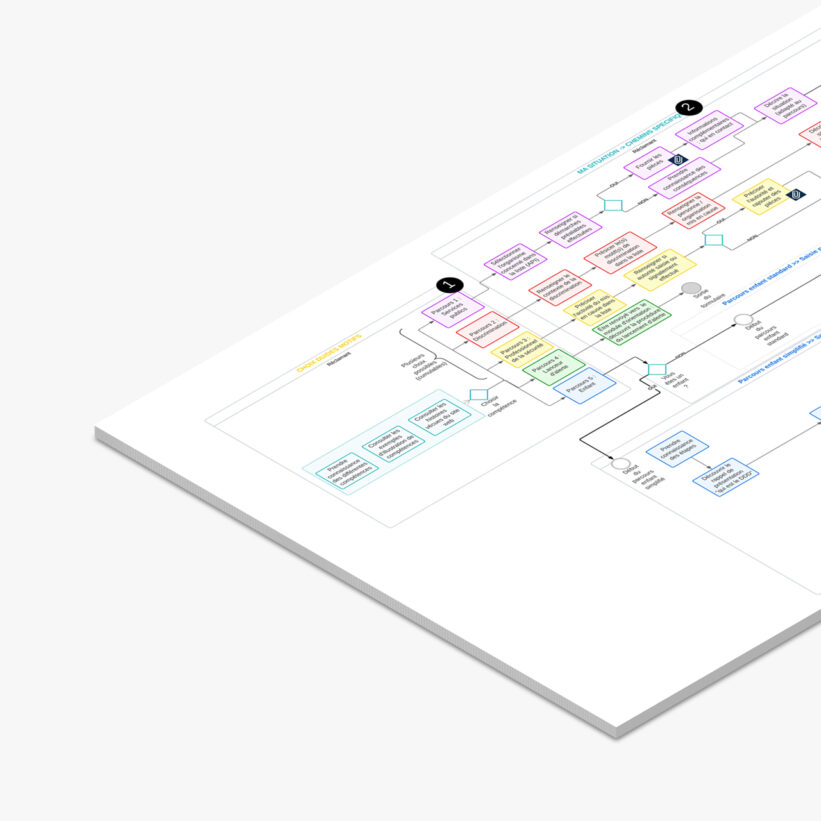
Le résultat de ces ateliers a abouti au découpage du formulaire en plusieurs étapes distinctes. Chaque étape regroupant les informations importantes à récupérer afin d’améliorer le traitement des demandes par les équipes du Défenseur des droits.

Audit du formulaire actuel
Évaluer l’existant
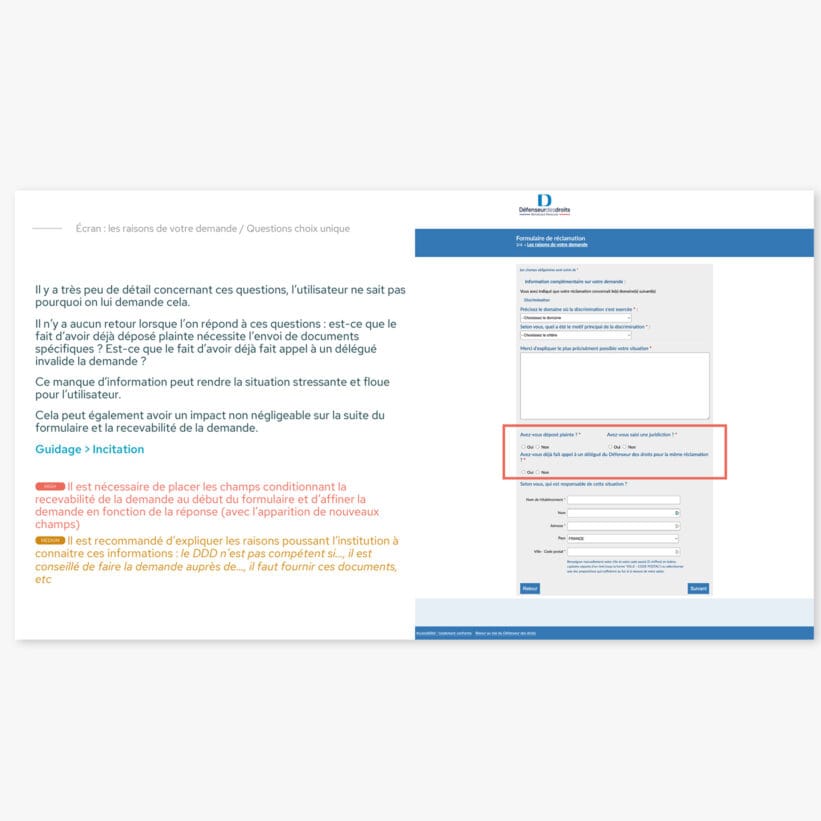
L’audit du formulaire existant répond à plusieurs objectifs :
- Évaluer les interfaces et les parcours en fonction de critères ergonomiques.
Par exemple : les champs de formulaire ne proposant pas de format de saisie explicite (date…) - Recouper les points bloquants identifiés avec les données provenant de Google Analytics
Par exemple : comprendre pourquoi les utilisateurs quittent le formulaire à une étape précise - Profiter de cette phase pour préparer les guérillas tests avec les utilisateurs


Observer les usages
Faire tester le formulaire
Comme expliqué précédemment, les parcours ont été travaillés en considérant les besoins métiers.
Afin d’apporter la vision utilisateur, des tests sont menés sur le formulaire actuel à la Maison de la Justice et du Droit de Bordeaux.
Il est demandé aux usagers de remplir le formulaire tout en décrivant les actions effectuées, leurs ressentis, ce qui les dérange dans le parcours, mais également ce qui fonctionne bien.
On comprend très vite que certains termes utilisés ne sont pas compréhensibles par tous.
C’est le cas du mot « juridiction » par exemple. Cela confirme l’importance de travailler le wording utilisé et d’intégrer de l’aide contextuelle dans les interfaces.
Certaines étapes s’avèrent également anxiogènes pour l’utilisateur. Lorsqu’on lui demande d’indiquer le nom de la personne mise en cause par exemple. Il n’y a rien qui permet de rassurer et d’être transparent quant à l’utilisation de ces données.
Enfin, ces tests permettent d’en apprendre plus sur l’usage général qui peut être fait de ce type de formulaire. Certains utilisateurs nous indiquent qu’ils n’ont pas forcément les documents sur eux au moment de la saisie. D’autres préfèrent écrire la raison de leur demande sur un logiciel de traitement de texte avant de le coller dans le champ dédié du formulaire.
L’ensemble de ces informations apporte un éclairage nécessaire sur l’usage de ce type de formulaire dans des contextes différents. Par exemple, de nombreux usagers nous font la remarque qu’ils n’ont pas forcément le temps de tout remplir d’un coup. Cela pose la question d’une potentielle fonctionnalité de sauvegarde (mais qui peut s’avérer problématique en raison de la sensibilité des données transmises).
Ces retours sont intégrés directement dans le support d’audit afin d’appuyer les recommandations ergonomiques.
Améliorer et rationaliser les parcours
Challenger les parcours du nouveau formulaire
En s’appuyant sur ces nouveaux éléments – l’audit du formulaire actuel et les retours utilisateurs – les parcours sont challengés.
Il n’est bien entendu pas question de repenser entièrement ces nouveaux parcours, mais de fluidifier le déroulé des étapes, de rationaliser le contenu et de gagner en cohérence.
On change l’ordre de certaines étapes pour gagner en simplicité et éviter de demander plusieurs fois les mêmes informations.
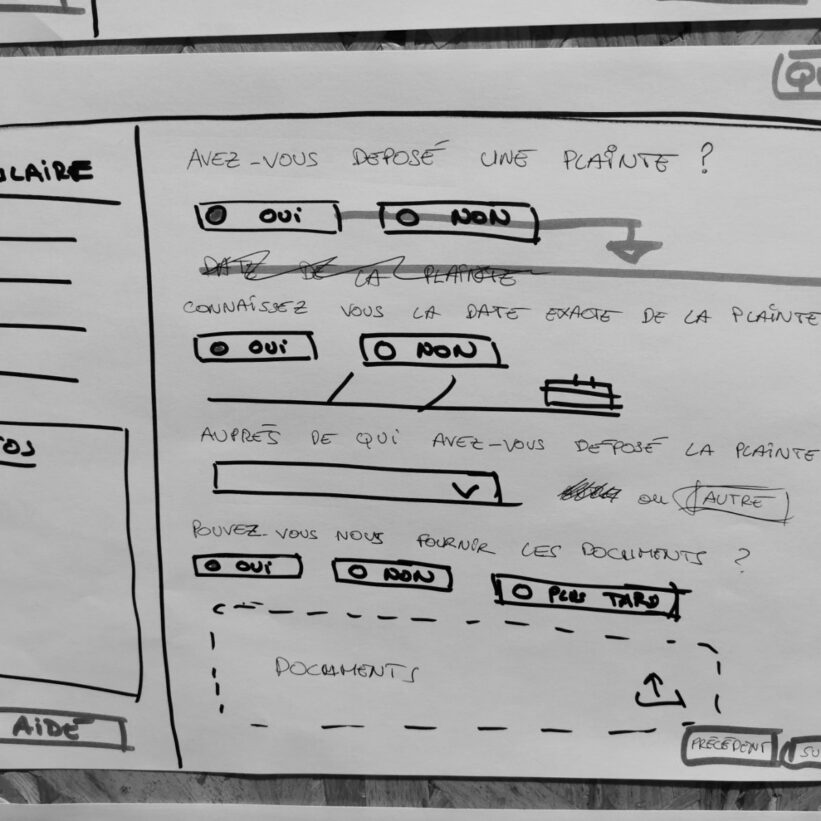
Afin de mieux guider l’utilisateur, on réduit le nombre de questions par écrans.
Un système de choix unique « oui » / « non » permet d’afficher la suite des questions en fonction de la réponse sélectionnée.
Cette étape est l’occasion idéale pour définir le squelette de l’interface :
- Déroulé des étapes sur la gauche
- Bouton « Aide » tout le temps présent au même endroit
- Un header permettant de quitter le formulaire à tout moment afin de protéger l’utilisateur en fonction du contexte de saisine
- Permettre à l’utilisateur de renseigner les documents au fur et à mesure ou à la fin du formulaire
Des parcours aux maquettes
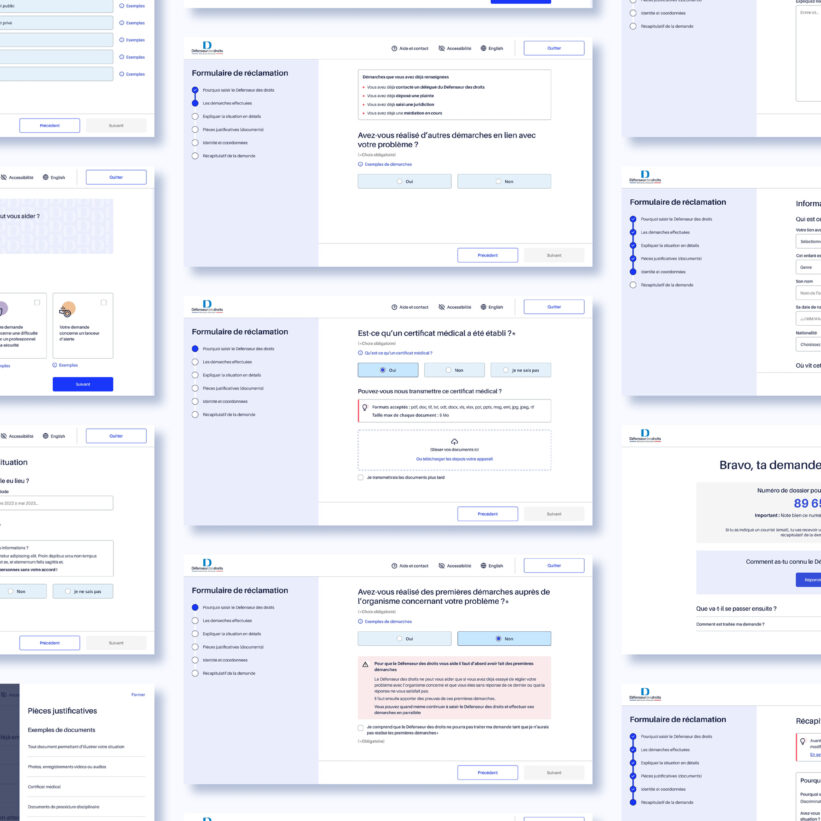
Concevoir les interfaces du nouveau formulaire
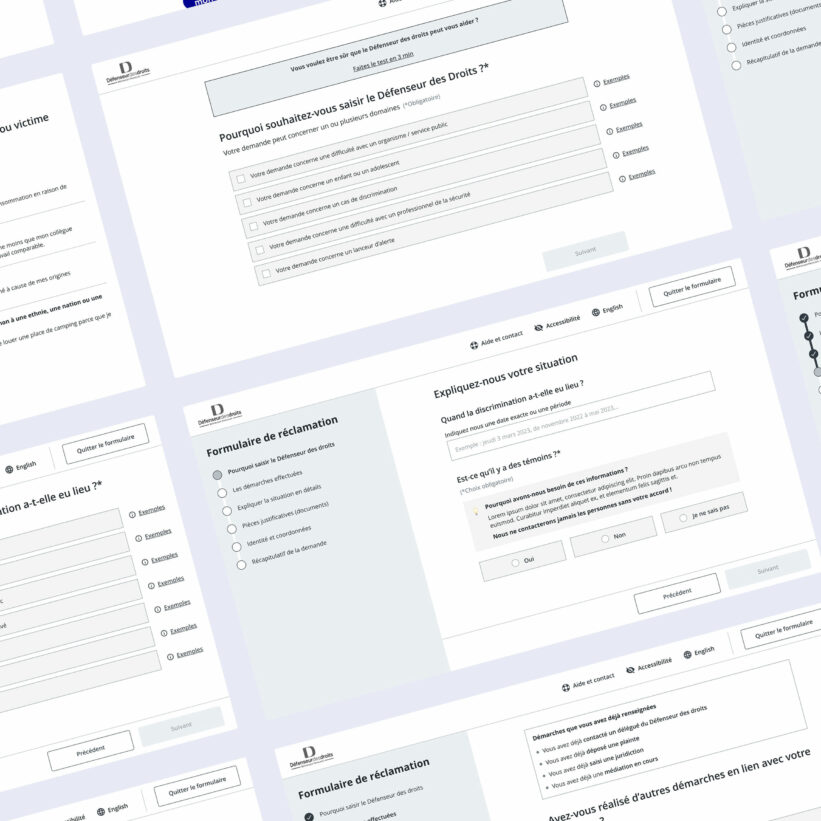
Les parcours étant consolidés, il est temps de s’attaquer à la conception des maquettes.
Un gros travail est effectué sur l’ordre des contenus intégrés dans les interfaces afin d’avoir un déroulé cohérent et fluide dans les questions posées.
Afin de répondre aux besoins de réassurance, des encarts sont intégrés dans les écrans : « Pourquoi avons-nous besoin de ces informations ? », « Sécurité de vos données »…
Il en va de même pour l’aide contextuelle : infos bulles pour des termes juridiques, exemples de documents à prévoir…

Prototypes fonctionnels
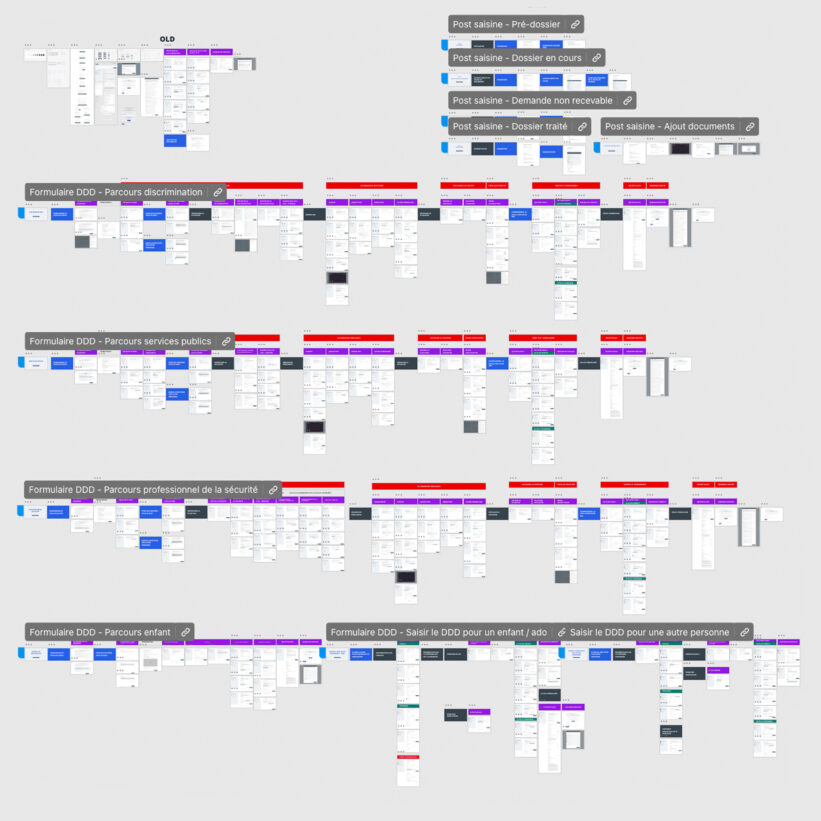
Dérouler les étapes du formulaire
Nous prototypons l’ensemble des parcours correspondant à chaque champ de compétence du Défenseur des droits (excepté lanceur d’alerte) :
- discrimination
- services publics
- professionnels de la sécurité
- enfants et adolescents
- Suivi du dossier et ajout de nouveaux documents
La création du prototype permet de simuler le parcours de bout en bout. C’est utile pour affiner les écrans et avoir un aperçu global du déroulé des étapes.
Nous faisons en sorte de réduire les risques de frustration en posant des questions fermées dans un premier temps et en demandant ensuite à l’utilisateur d’expliquer son problème avec ses propres mots.
Ce formalisme répond à des besoins utilisateurs, mais également métiers.
En effet, ce tunnel prend la forme d’un entonnoir, permettant ainsi de pré-qualifier la demande de l’utilisateur en évitant de chercher à obtenir toutes les informations d’un coup. Cela permet également aux juristes de récupérer le maximum d’information nécessaire au traitement de la demande.

Design graphique du nouveau formulaire
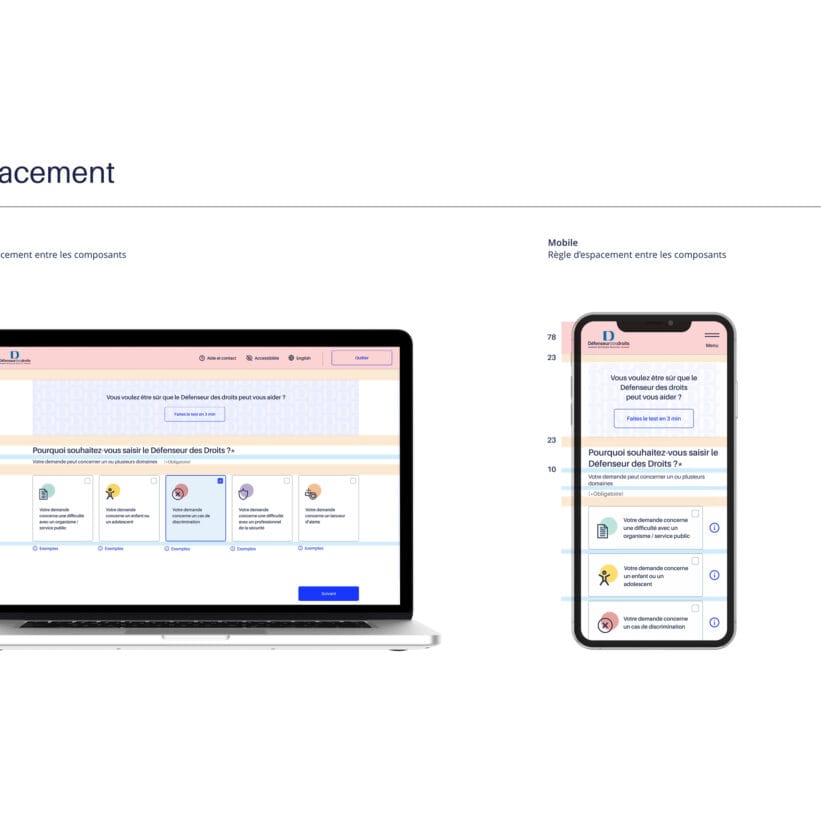
Cohérence et lisibilité de l’information
Pour rester cohérent avec le nouveau portail institutionnel du Défenseur des droits, la nouvelle charte graphique est appliquée sur le formulaire de saisine.
L’objectif est d’améliorer la lisibilité des écrans et la bonne compréhension des composants.
Par exemple, les encarts permettant de mettre en avant une information critique seront accompagnés d’un fond rouge et d’un pictogramme « Attention » ⚠️.
En revanche, les informations secondaires auront un fond blanc et un pictogramme « Information » 💡.
L’interface est épurée au maximum pour réduire la charge cognitive de l’utilisateur et lui permettre de se concentrer sur la saisie des informations demandées.
Cela correspond au besoin de l’utilisateur d’avoir une interface épurée qui va à l’essentielle.


Handoff et passage de relais
Faciliter le travail des équipes de développement
Afin de faciliter la passation pour les équipes techniques en charge de l’intégration des maquettes, un UI Kit est fourni regroupant l’ensemble des champs avec leurs différents états, les composants et la charte graphique du site institutionnel (font, couleurs, pictogrammes).
Les écrans sont transmis avec leurs caractéristiques techniques et les prototypes sont également mis à disposition pour aider à la bonne compréhension des comportements des composants et des micro-interactions.
Pour voir le formulaire, ça se passe ici