

The IPAG showcase website gets a makeover
Our approach
Heuristic evaluation and user testing
First step of the redesign, capitalize on the existing website: identify what works and what needs to be improved.
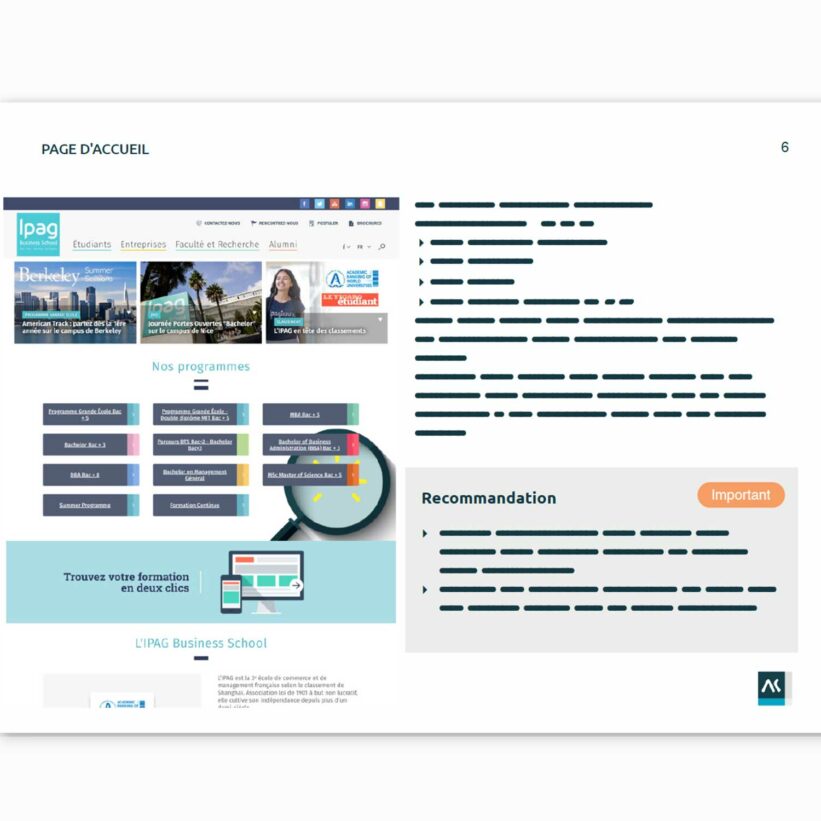
First, in collaboration with our friends at Pigwii, we conduct an ergonomic evaluation and usability testing of the website, based on usage scenarios. The usability issues identified are prioritized and paired with graphical recommendations based on a benchmark.


A co-creation session for the redesign
The heuristic evaluation and usability tests are the starting point for the improvement.
Based on these elements, we organize a workshop involving all the project stakeholders to redefine the website’s tree structure. We use benchmarking and card sorting at this stage of the co-creation process.



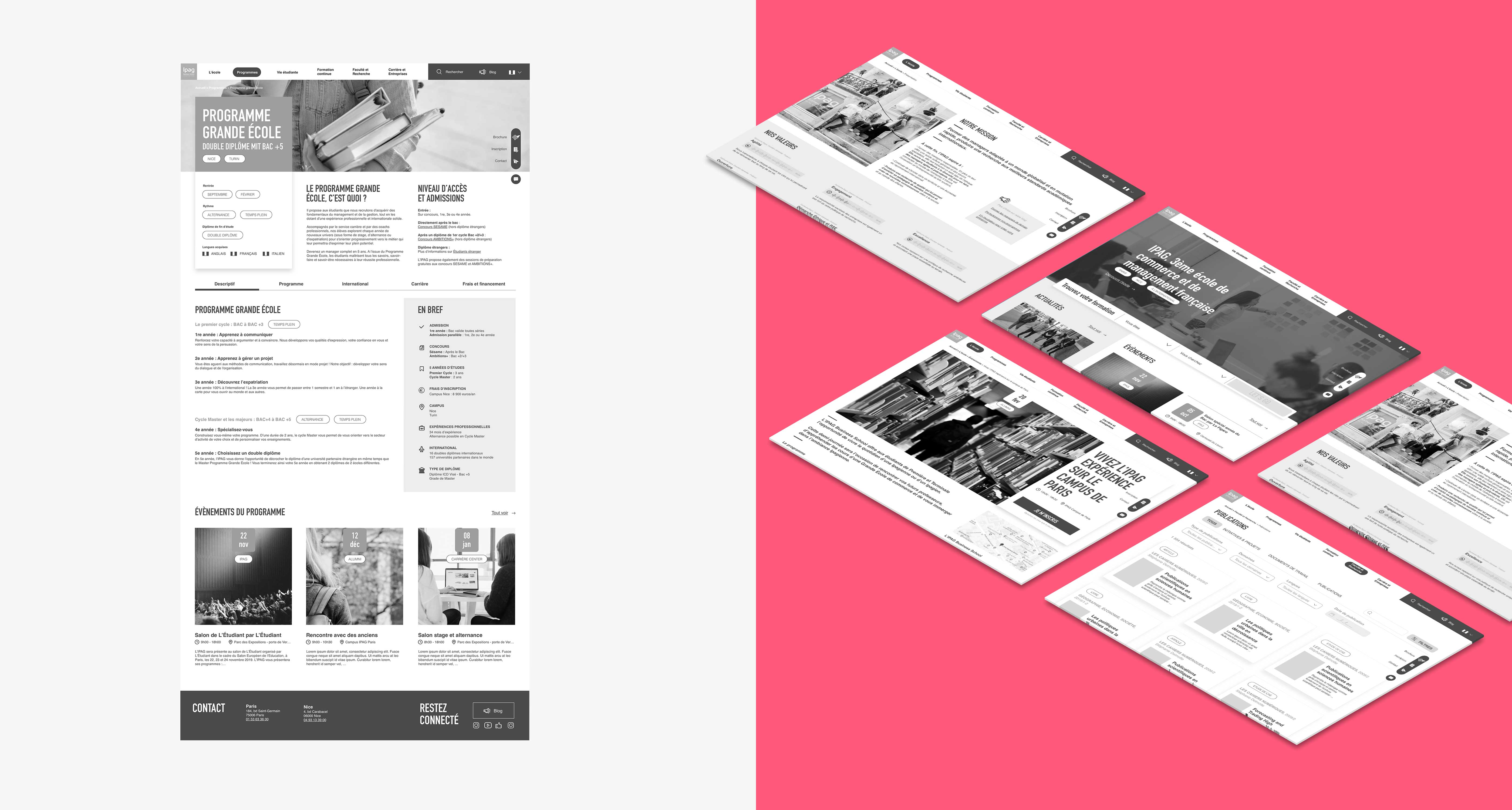
Once the tree structure has been consolidated, our designers start working on the redesign of each page, both on its structure, and on information prioritization: it’s time for information architecture.

A modernized visual identity
We take the existing and make it better!
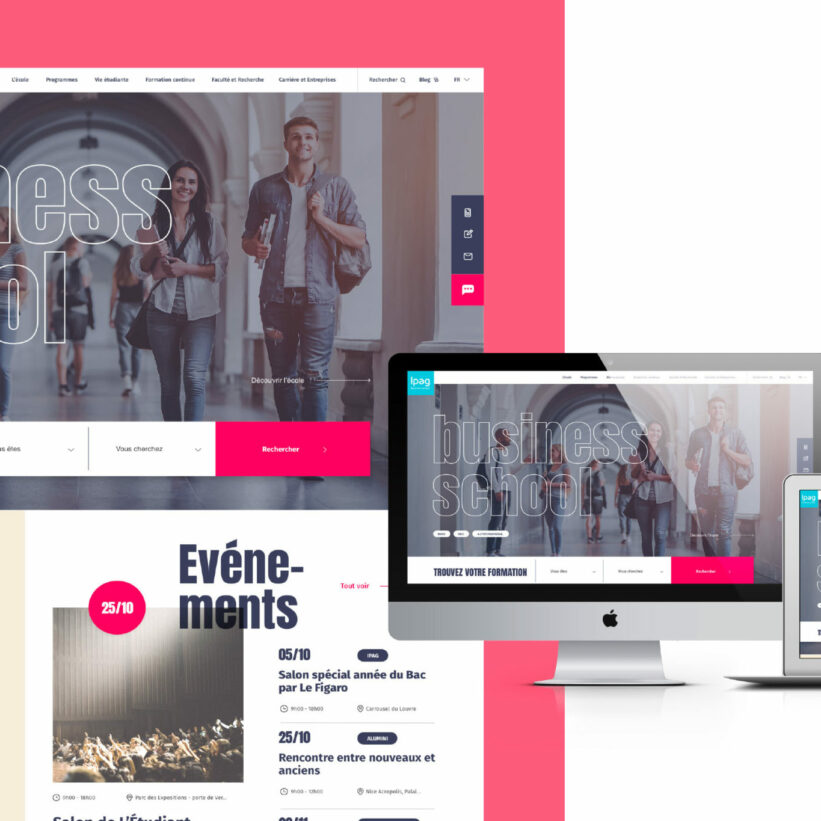
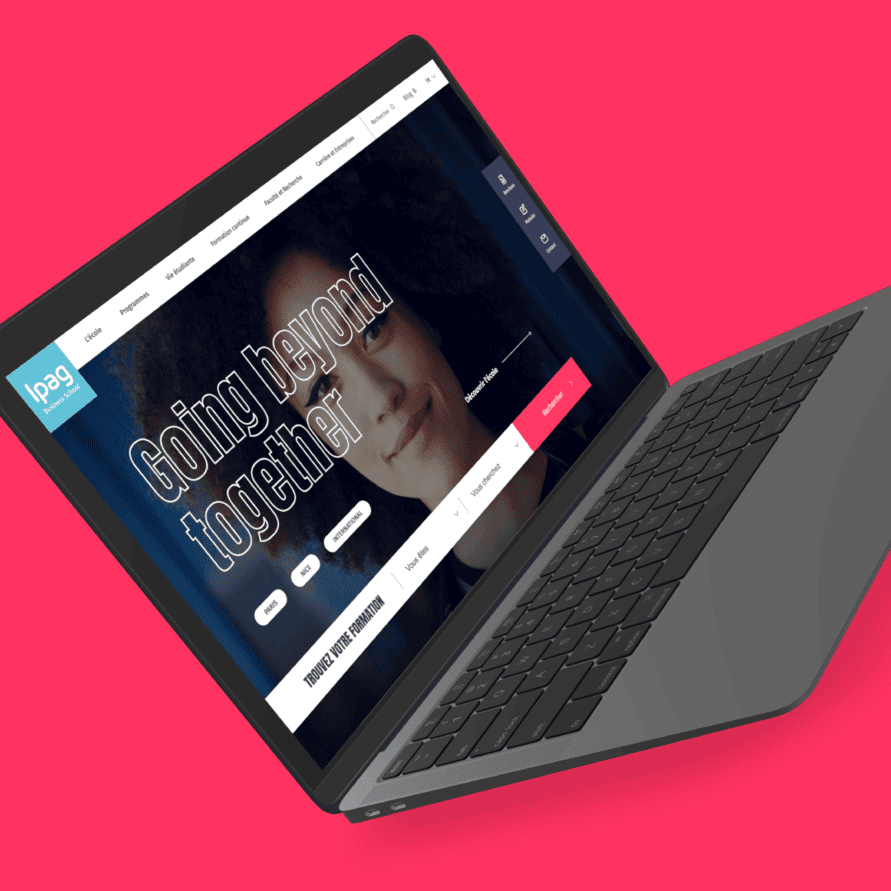
The objective is not to completely redesign the school’s identity, but rather to update it.
A mood board is compiled to identify the trends. An artistic direction is defined and responsive visuals are produced on desktop and mobile.