
Design system / Atomic design
Une bibliothèque de composants, dynamique et qui sert de référence aux designers et développeurs
Le design system ou atomic design décrivent de manière exhaustive les composants graphiques du produit conçu (police, couleurs, taille des éléments, états des éléments : hover, focus, cliqued, etc…). Il peut être perçu comme une bibliothèque de composants. Ce kit est amené à évoluer au fur et à mesure des besoins et des nouvelles fonctionnalités. Le design system permet de faciliter le travail entre les équipes de designers et de développeurs, les deux partis ayant un référentiel commun et partageable. Du côté utilisateur, ce kit assure une cohésion globale de votre plateforme/service et permet ainsi une meilleure expérience.
Attention cependant, le design system demande à répertorier chaque composant existant et à hiérarchiser/classer correctement tous vos éléments. S’il est mal fait, il peut entraîner des doublons et vous faire rapidement perdre en cohérence.
À quoi sert un design system ?
- Simplifier la collaboration en disposant d’un document de référence pour les développeurs et designers
- Assurer la cohérence des éléments sur la globalité du site / produit
- Obtenir une meilleure expérience utilisateur
- Gagner de temps sur le long terme
Quand créer un atomic design ?
- Si vous remarquez un problème de cohérence global sur votre site / produit
- Lorsque vous décidez de créer un service avec beaucoup d’éléments et de pages
- Créer une base de discussion et de travail entre vos développeurs et designers
- Faire évoluer plus rapidement votre site pour le faire tester
Comment faire un design system ?
Du point de vue de l’atomic design, le kit se compose de plusieurs niveaux :
Les atomes
qui correspondent à des éléments individuels.
Par exemple : le gabarit d’une image, un bouton, une icône.
Les molécules
qui sont composées à partir des atomes qui forment un tout. Par exemple : un menu de navigation est une molécule, composée d’atomes comme le logo, un bouton, les différents liens, etc.
Les organismes
qui se forment à partir de molécules. Ils correspondent à des ensembles de blocs
Les templates
ou gabarits, qui représentent la structure globale de la page (mais sans le contenu final). Puis, les pages, contenant tous les éléments finaux (ainsi que les textes et images)
Pour peaufiner votre design system
Votre design system doit également comporter un styleguide. Il s’agit d’une reprise de la charte graphique (couleurs, typos, logos etc) avec les règles d’utilisation de chaque élément. Par exemple, savoir quand doit être utilisé le rouge, quand doit être utilisé votre typographie n°1, etc. Avant d’entamer ce travail, priorisez les éléments qui sont les plus récurrents sur votre produit comme par exemple les boutons, les éléments de navigation (menu, footer). Une fois que votre base sera solide et correctement construite, vous pourrez passer aux déclinaisons et autres éléments. Penser à tester vos « composants parents » (le principal, qui sert de modèle) avant de réaliser des « composants enfants » (déclinaisons du principal)
Comment nommer les composants du design system ?
Toujours dans le but d’améliorer la communication et le travail entre développeurs et designers, il est important de nommer correctement vos composants. Chaque élément doit être nommé avec des minuscules et les mots doivent être séparés par des tirets. Cette norme permet aux développeurs d’avoir des éléments faciles à implémenter. On commence par la lettre représentant votre atome (a pour atome, m pour molécule, o pour organisme, etc.); puis le type d’élément et ses variations.
Exemple pour votre bouton principal : a-btn-principal Attention à nommer les composants selon leurs fonctions et non pas sur leur forme (couleurs, formes, aspect). N’oubliez pas que votre charte va évoluer. Exemple à ne pas faire : a-btn-rouge
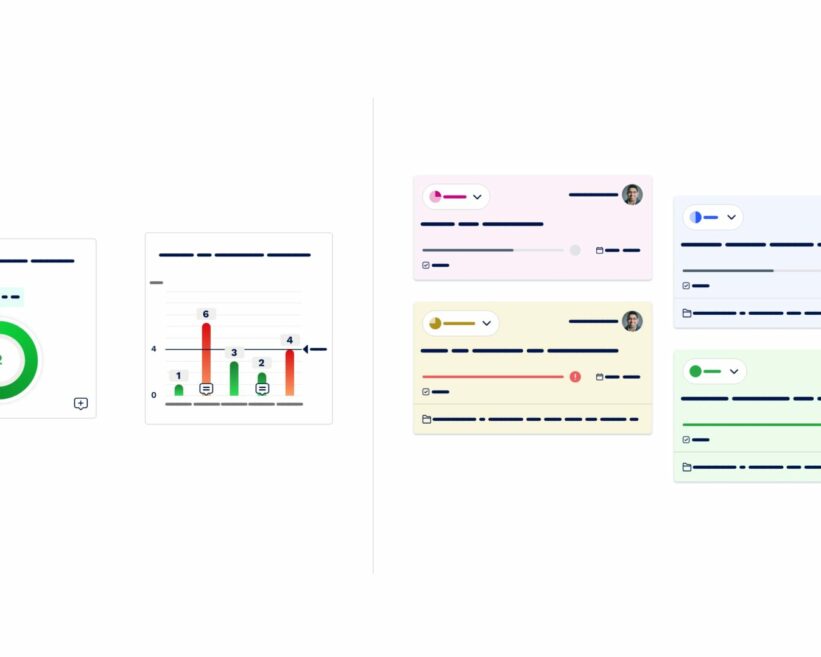
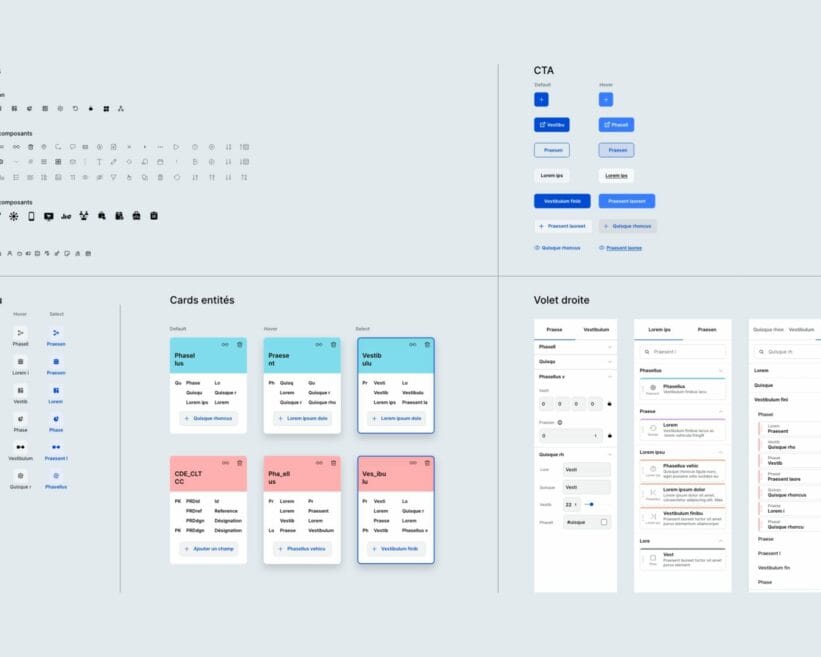
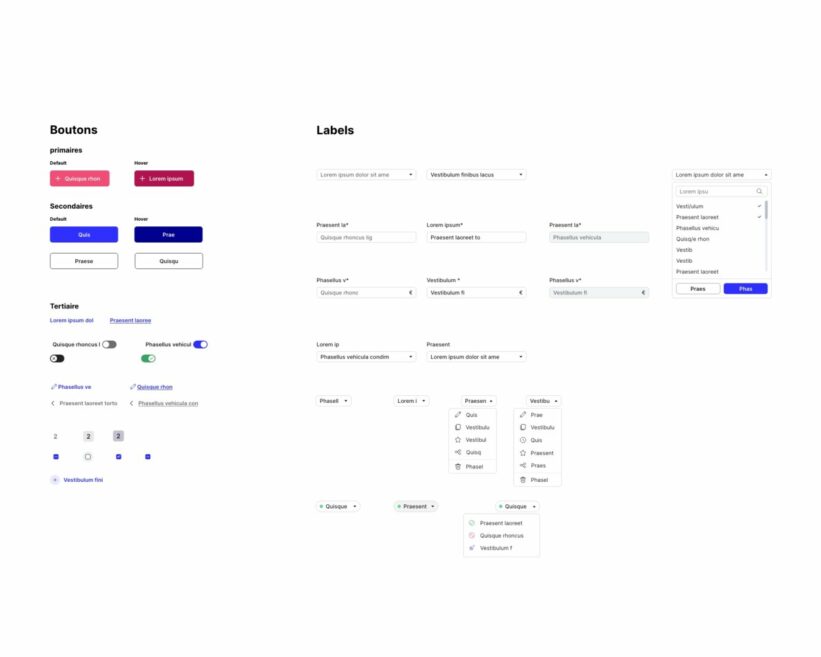
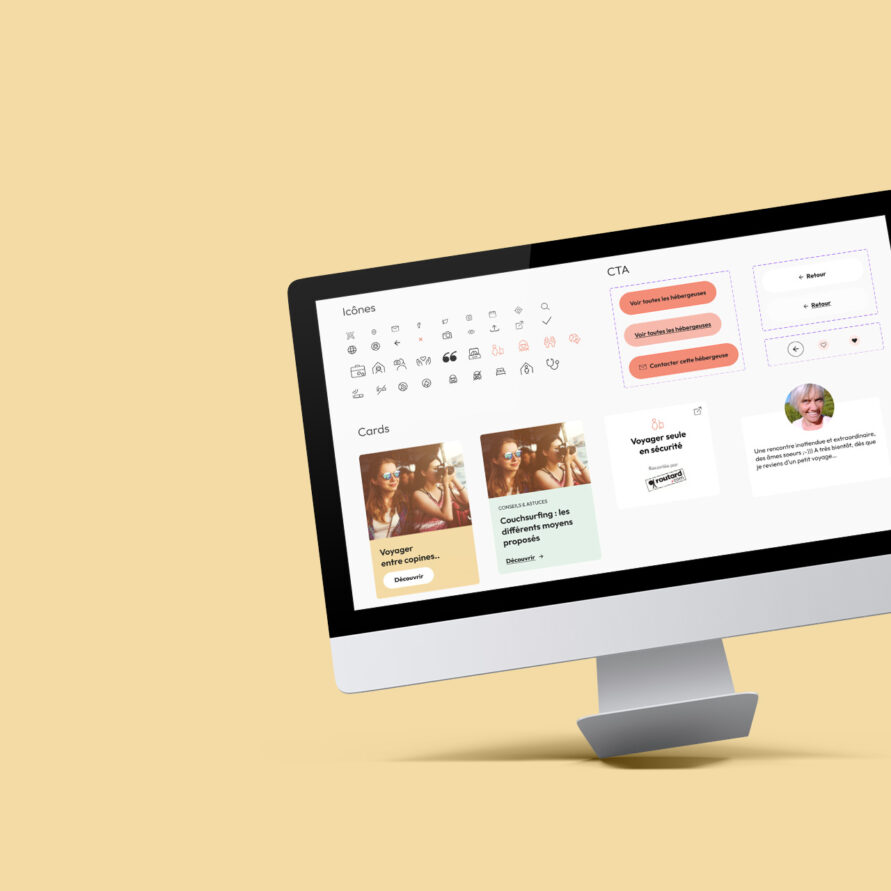
Quelques réalisations
Les méthodes liées
DesignOps
Démarche de mise en place d’un ensemble de moyens, outils, processus et ressources mis en place pour la conception centrée utilisateur au sein d’une organisation
Charte graphique
La charte graphique est un document rassemblant toutes les informations et les éléments graphiques d’une marque. Elle comprend les règles à suivre et les usages à éviter. Cela permet de garder une cohérence et une homogénéité globale de l’image de marque, quels que soient les supports.
Research Ops
Formalisation et amélioration continue d’un ensemble de moyens, outils, processus et ressources mis en place pour réaliser les activités de recherche utilisateur au sein d’une organisation