
Charte graphique / Charte graphique web
Concevoir la charte graphique de son interface
La charte graphique est un document rassemblant les éléments et composants visuels d’une marque, d’un produit ou service d’une entreprise. Par éléments, on entend la gamme chromatique, les pictogrammes, le logotype, les typographies; etc. Ce « document des bonnes pratiques » permet de rassembler tous ces éléments en un endroit unique, comprenant les règles et leurs codes d’utilisation.
Définir une charte graphique permet de centraliser tous les documents et visuels produits, que ce soit par des membres internes ou externes à l’entreprise, pour qu’ils respectent les normes établies. Mettre au point votre charte graphique permet ainsi de garder une cohérence et une homogénéité globale de l’image de la marque, quels que soient les supports. La charte graphique présente également les usages à éviter. A titre d’exemple, si elle stipule que le logo ne peut pas être utilisé sur un fond rouge, alors les utilisateurs (designers, membres de la partie communication, etc) devront respecter cette règle.
À quoi sert la charte graphique web ?
- Garantir la cohérence et l’homogénéité sur l’ensemble des supports de communication (qu’ils soient print ou digitaux),
- Identifier simplement et rapidement la marque, le service ou l’entreprise
- Renvoyer une image professsionnelle et rassurante
- Disposer d’un document de référence pour l’ensemble des collaborateurs
- Développer sa stratégie de communication
Quand faire une charte graphique web ?
- Permettre aux personnes qui produisent des contenus de créer de nouveaux supports de communication cohérent graphiquement
- Unifier tous les composants de l’identité visuelle de la marque/entreprise
- Définir la personnalité et l’image de la marque/entreprise de façon exhaustive
Comment faire une charte graphique ?
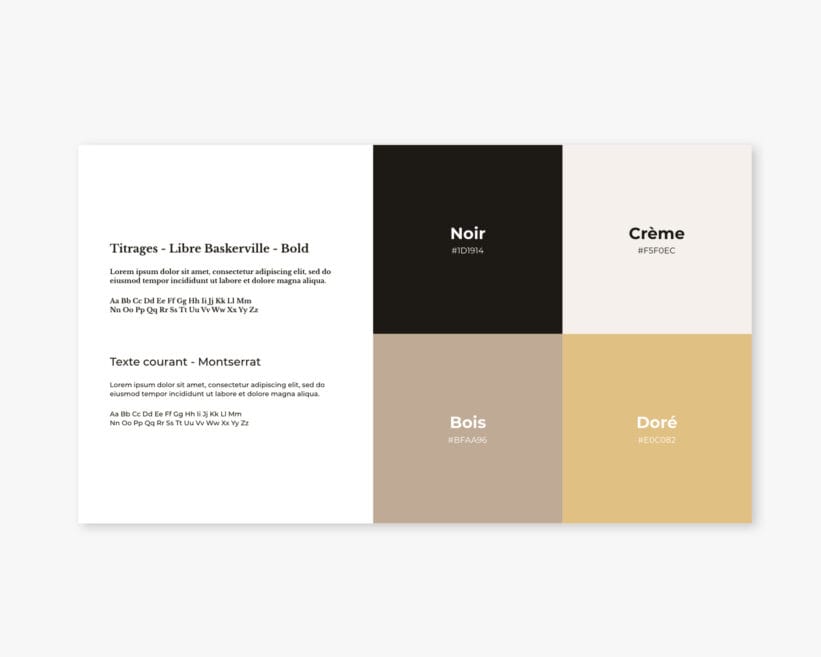
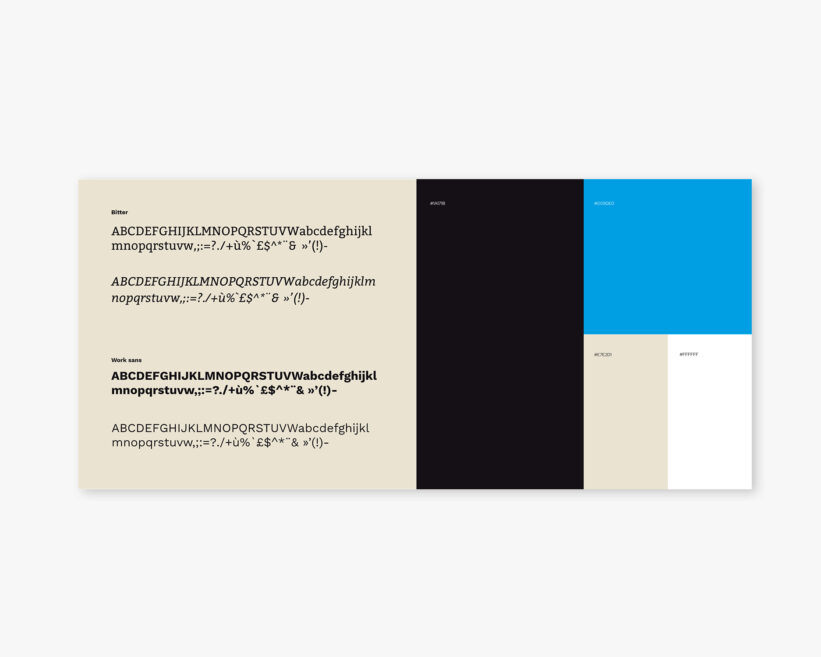
Charte graphique et palette de couleurs
Attention à ne pas définir trop de couleurs dans votre palette, au risque de tomber sur un arc-en-ciel qui ne permettra pas aux utilisateurs/consommateurs de vous identifier rapidement. En général, nous recommandons d’avoir entre deux ou quatre couleurs. Une principale (ex: boutons d’actions), une secondaire (boutons secondaires) et deux autres qui peuvent servir pour des pictogrammes ou en retouches colorimétriques des photos. Dans votre charte graphique, pensez à noter les codes couleurs en RVB (utilisation web) ainsi qu’en CMJN (utilisation print) afin que vos intervenants puissent avoir les couleurs exactes. Il est également important de noter quelle est l’utilisation de chaque couleur, en décrivant les combinaisons autorisées ou non. Exemple : Le bleu, couleur primaire, est à utiliser sur le logo et les boutons principaux.
Les typographies
Les polices de caractères sont à choisir en fonction du support de communication utilisé. Sur un support web, il est primordial d’utiliser des polices simples et lisibles : des typographies sans serif. Sur un support print, où la lecture est plus simple, il est possible d’utiliser des typographies plus atypiques et avec des serifs. Pour une bonne lisibilité et cohérence graphique, nous recommandons l’utilisation de 2 familles de typographies, maximum (une pour les titres, une pour le texte). La charte graphique doit être très claire sur l’utilisation de ses familles de polices de caractères : pour quel support, pour quel type de contenu (paragraphes de textes, titrages, bouton, labels, etc). Pour être uniforme sur l’ensemble des supports, il est également important de noter sur votre charte quels sont les espaces, l’interlignage, l’alignement à respecter.
Les éléments graphiques
Veillez également à regrouper vos icônes, pictogrammes et illustrations dans votre charte. Il est important de donner un maximum de détails, comme la taille qui doit être utilisée sur les pictogrammes, où les positionner, avec quelle couleur, etc.
Les images dans une charte graphique
Tout comme les éléments graphiques, les dimensions et proportions à respecter des images doivent être décrites dans la charte graphique. Pour garder une cohérence dans votre image de marque, il faut également stipuler quel style d’image est attendu et quelles retouches colorimétriques sont préconisées. Exemple : les images doivent comporter des humains, éviter des éléments de type robots/électroniques et doivent être en noir et blanc.
Pour conclure sur la charte graphique
Il est tout à fait possible de rajouter d’autres éléments à votre charte graphique (quels types de vidéos, l’utilisation des animations, type de visuels pour les réseaux sociaux; etc). Les éléments listés plus haut restent cependant une base solide à mettre correctement en place avant d’aller plus loin. À garder en tête que la charte graphique va évoluer et prendra de plus en plus d’ampleur au fur et à mesure des besoins internes. Il est important de la mettre régulièrement à jour, à chaque fois qu’un nouveau besoin ou support est créé. Enfin, sa diffusion et son accès simple par toute personne qui génère du contenu à votre image est la clé de la réussite.
Quelques réalisations
Les méthodes liées
Maquettes graphiques
Les maquettes graphiques sont produits en déclinant les wireframes sur la base de la charte graphique et l’identité visuelle
Atelier de brainstorming
Les séances d’idéation visent à générer une grand nombre d’idées en groupe sur un thème donné, souvent à partir d’éléments d’inspirations
Sprint UI
Le sprint UI consite à décliner les wireframes en maquettes graphiques en cycle court et itératif, en général sur une semaine