Atelier de co-sketching
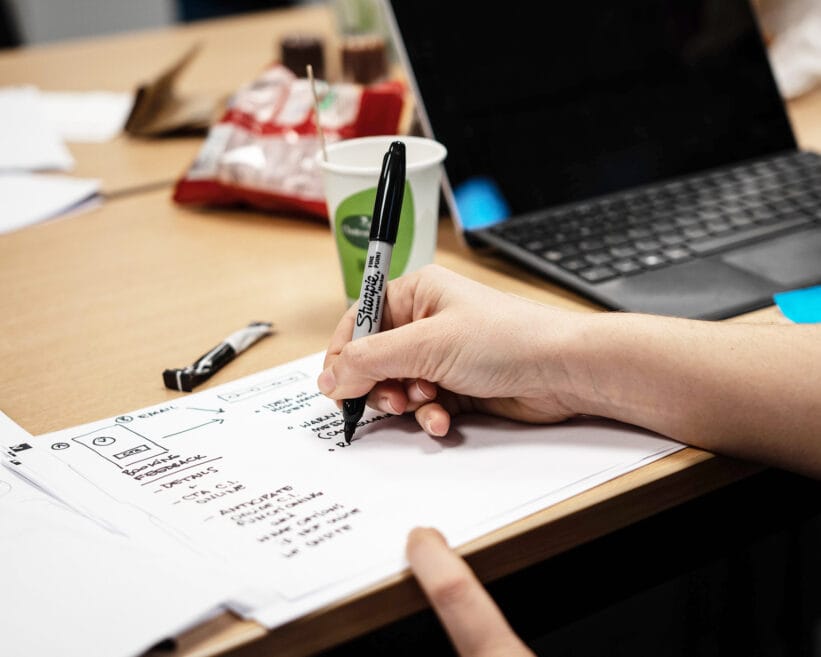
Concevoir les premiers écrans au format « papier – crayon » dans un atelier de co-sketching
Toujours dans une logique de co-conception avec les différentes parties prenantes (utilisateurs, équipe projet, équipe technique, représentants métiers…), l’atelier de co-sketching permet de formaliser sur papier les premiers écrans en structurant les différents écrans.
Pour tester des solutions, réfléchir collectivement et proposer de nouvelles idées, rien ne vaut le fameux combo « papier – crayon » !
Un travail collaboratif permettant d’échanger et de prioriser les pistes de réflexion et qui a pour gros avantage d’aligner les visions de chacun avant d’entrer dans la phase de conception.
À quoi sert un atelier de co-sketching ?
- Echanger ses idées en les exprimant sur papier
- Structurer les pages et positionner les composants dans les interfaces
- Travailler collectivement permet d’impliquer toutes les parties prenantes
- Aligner les visions de chacun lors de la phase de vote et de priorisation des écrans
Pourquoi organiser un atelier de co-sketching ?
- Mettre en forme les solutions envisagées et alimenter la réflexion de façon collective
- Animer un atelier de façon ludique avec des équipes hétérogènes
- Concevoir des interfaces de site internet et d’application, mais aussi dans le cadre d’une démarche de design de service
Le déroulement d’un atelier de co-sketching
Choisir l’environnement
Un atelier de co-sketching peut se pratiquer en présentiel ou à distance grâce à des outils en ligne tels que Miro ou Mural. Côté participants, vous pouvez convier différents profils métiers pour croiser les regards lors de la séance et augmenter ainsi la diversité des idées.
Définir un cadre
La limite de temps impose généralement de prioriser les écrans sur lesquels les participants vont travailler. Comme pour bon nombre d’ateliers de co-conception, l’atelier de co-sketching demande à être adapté en fonction du projet, des participants, des conditions dans lequel se déroule l’atelier… mais on retrouve le plus souvent ces différentes phases :
Alimenter les réflexions
La méthodologie doit reposer sur un socle de connaissance commun. Il peut s’agir d’une analyse de l’existant, un audit, des parcours utilisateurs, une liste de besoins identifiés et priorisés. Dans l’idéal il est pertinent de proposer un benchmark aux participants (ou dédier un temps pour cette étape).
Animer les échanges
Les consignes de l’exercices font partie du succès. Vous pouvez par exemple suivre un déroulé en trois temps :
- Une étape de sketching individuel où chaque participant dessine ses idées chacun de son côté
- Une étape de mise en commun et de discussion autour des pistes de réflexion présentées
- Enfin, une étape de vote permettant à tout le monde de s’accorder sur le meilleur compromis en prenant en compte les contraintes techniques, les besoins métiers, les retours utilisateurs, etc.
Quelques réalisations
Les méthodes liées
Wireframes
Maquettes sans aucun élément graphique décrivant les zones ainsi que les composants essentiels que doit contenir une interface. Elles permettent ainsi de se concentrer sur les aspects fonctionnels et informationnels de l’interface.
Arborescence
Organisation hiérarchique et logique de ses pages et fonctionnalités. Proposer une arborescence optimale, c’est définir une catégorisation qui corresponde au mieux à la représentation mentale des utilisateurs.
User flows
Représentation graphique qui modélise les parcours des utilisateurs au travers des divers écrans et étapes. Elle permet d’identifier les besoins spécifiques associés aux différents profils d’utilisateurs au cours de la navigation.