
Arborescence
Organiser vos contenus dans une arborescence
L’arborescence d’un site ou d’une application représente l’organisation hiérarchique et logique de ses pages et fonctionnalités. Pour qu’elle soit optimale, il faut définir une catégorisation qui corresponde au mieux à la représentation mentale des utilisateurs.
La définition de l’arborescence est une étape déterminante dans la conception d’une navigation efficiente pour l’utilisateur. La co-construction de celle-ci avec les différentes parties prenantes métier permet d’assurer une vue globale des contenus à organiser.
À quoi ça sert ?
L’arborescence est la colonne vertébrale d’un site internet ou d’une application mobile. Définir l’arborescence, c’est traduire vos enjeux et priorités dans l’organisation de vos contenus. C’est elle qui permet à l’utilisateur de se repérer facilement et de trouver l’information souhaitée. Si elle est mal pensée, cela peut contraindre l’utilisateur à abandonner sa recherche en le laissant sur une mauvaise expérience.
En plus de structurer et catégoriser l’information sur la plateforme, elle joue également un rôle clé pour le référencement de vos contenus par les moteurs de recherche.
Pourquoi définir une arborescence ?
- Définir l’architecture de l’information générale
- Organiser le contenu de votre site ou application en un nombre limité de catégories
- Hiérarchiser les contenus en fonction de leur position ou niveau dans l’arborescence
- Visualiser l’architecture de l’information de vos contenus
- Tester la facilité d’accès aux contenus
- Préparer la conception en identifiant les gabarits d’écrans à créer
Comment structurer le contenu dans une arborescence ?
Lister les contenus et les organiser
L’arborescence correspond à la structure. Avant d’organiser les contenus, il convient donc de lister de façon exhaustive les contenus et fonctionnalités de votre interface.
Visualiser les différents parcours utilisateurs
L’arborescence formalise les chemins que peuvent prendre les utilisateurs pour accéder au contenu souhaité. C’est une organisation hiérarchique et logique des pages et des fonctionnalités.
Valider la cohérence du placement de l’information
Une bonne arborescence permet de catégoriser l’information afin de correspondre au mieux à la représentation mentale des utilisateurs. Il est conseillé de la faire tester auprès des utilisateurs grâce à des méthodologies de type « tri de cartes » afin de s’assurer de la bonne compréhension de la part des usagers.
Identifier le nombre de gabarits de page différents
La structure de l’arborescence va induire le type de page que la future plateforme contiendra : actualité, formulaire de contact, page de présentation d’une offre… Ce travail en amont est nécessaire pour identifier les différents gabarits et leurs emplacements sur la plateforme. Cela permet également de prioriser ces gabarits en se basant sur les différents niveaux d’une arborescence. On pourra, par exemple, privilégier de concevoir uniquement les pages de premiers niveaux.
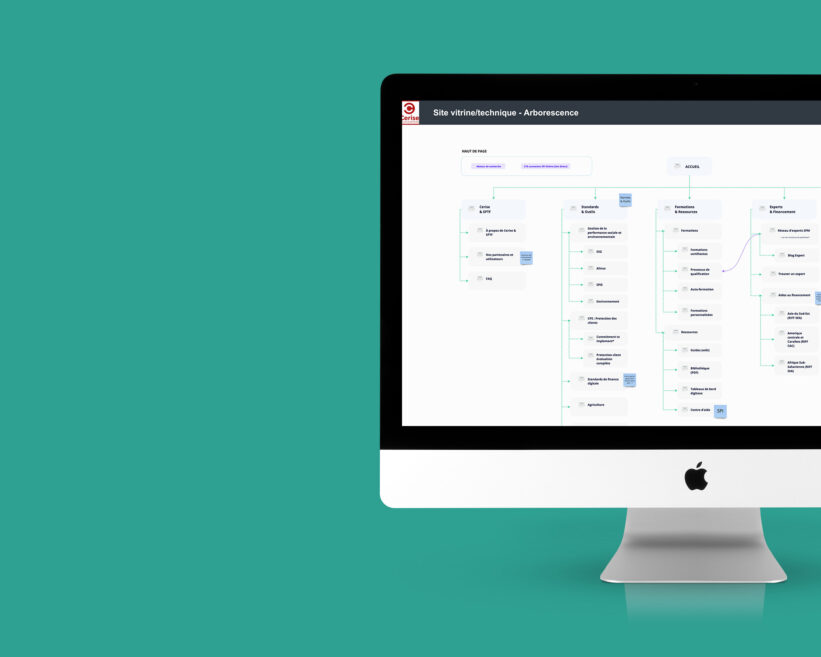
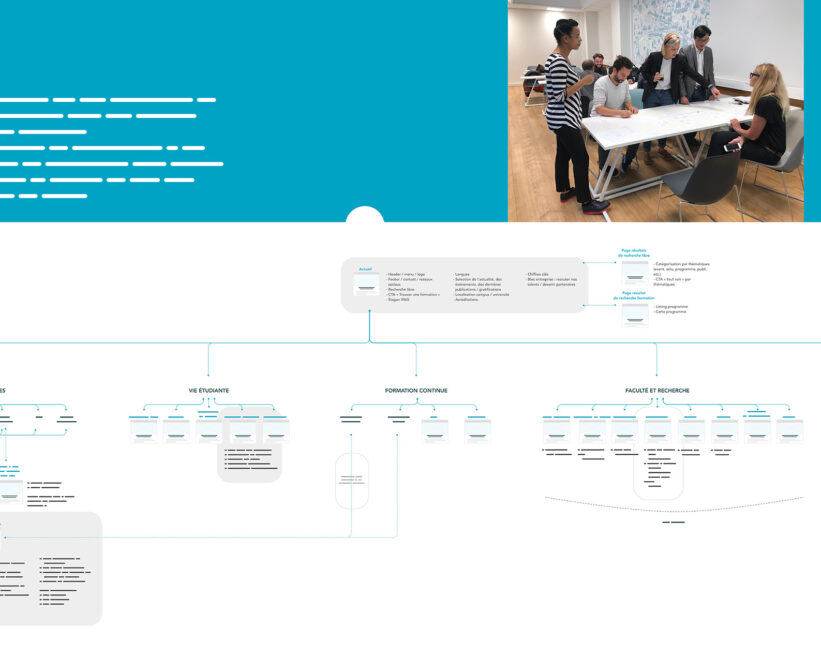
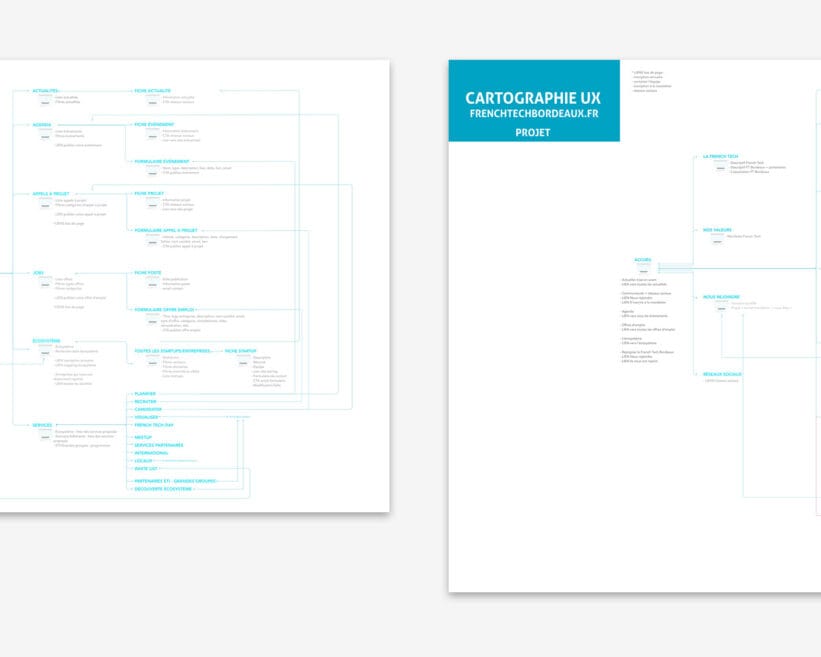
Quelques réalisations
Les méthodes liées
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux
Tri de cartes
Le tri de cartes permet de faire émerger ou de valider une organisation de vos contenus avec des utilisateurs
Tests utilisateurs
Les tests utilisateurs consistent à faire évaluer l’ergonomie de votre produit ou service à des utilisateurs cibles