
Wireframe
Maquetter les expériences digitales en wireframe
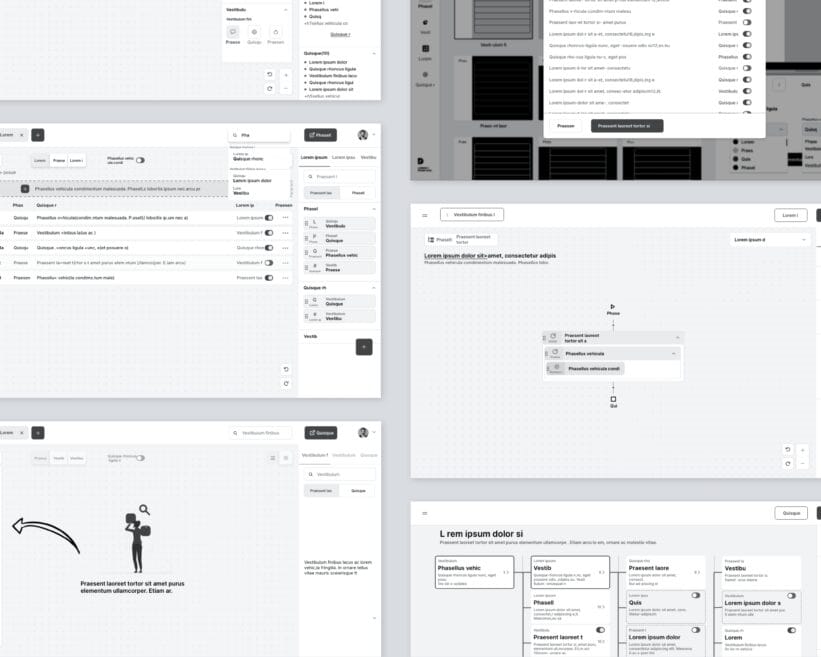
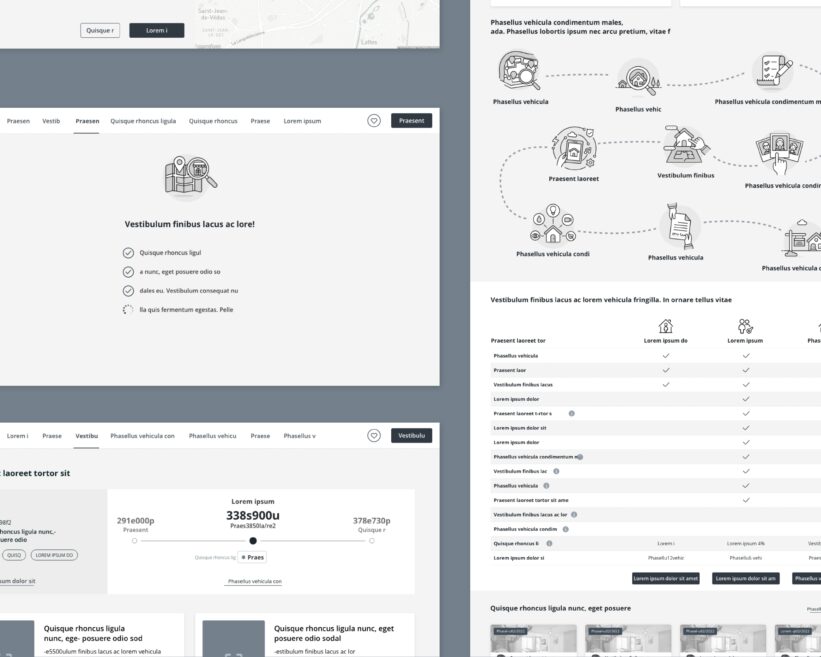
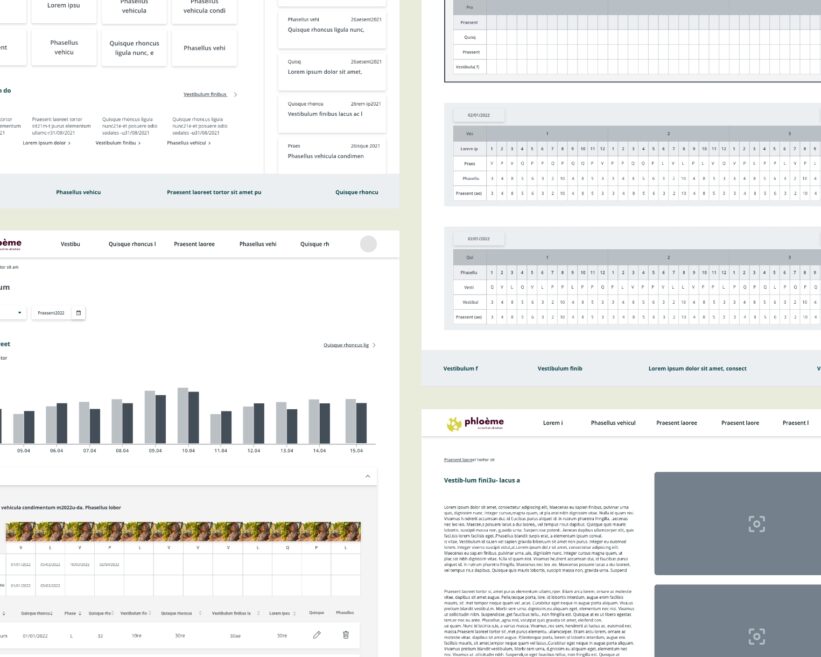
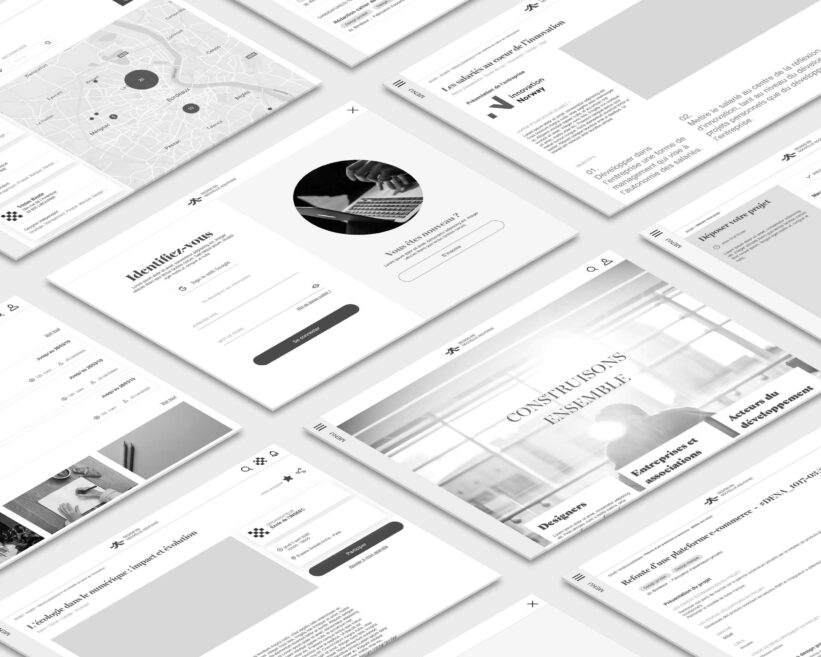
Un wireframe (ou « fil de fer ») est une maquette décrivant les zones et composants essentiels que doit contenir une interface. N’intégrant aucun élément graphique elles sont réalisées en niveau de gris basse fidélité. Elles permettent de se concentrer sur les aspects fonctionnels et informationnels de l’interface.
L’avantage du wireframe est de pouvoir concevoir rapidement les différents parcours d’un produit ou d’un service afin de les faire tester auprès des utilisateurs. Il est également plus simple d’itérer sur cette base afin de valider la structure des écrans avant de passer à l’étape de conception graphique.
À quoi servent un wireframe ?
- Produire des solutions d’interfaces
- Faire tester rapidement les parcours auprès des utilisateurs
- Itérer et valider les écrans avec l’équipe projet
- Possibilité de concevoir un prototype en animant les interactions entre les écrans (ce qui permet une meilleure compréhension lors des tests)
Pourquoi faire un wireframe :
- Consolider les pistes de réflexion après un atelier de conception ou de premiers sketchs
- Tester rapidement les parcours et la structure des écrans auprès des utilisateurs
- Avoir une base de travail assez poussée permettant d’itérer sur les aspects fonctionnels et informationnels de l’interface
Hiérarchie de l’information et ergonomie de vos interfaces digitales
Les wireframes permettent de structurer et d’optimiser l’ergonomie d’une interface
Hiérarchiser l’information
Les différents gabarits d’écrans sont référencés dans l’arborescence de votre site web ou votre application mobile. La conception des wireframes permet de structurer le contenu des interfaces. L’objectif est de simplifier aux maximum les parcours utilisateurs en permettant d’accéder facilement à l’information souhaitée dans une navigation fluide.
Faciliter la navigation
Les wireframes permettent également de travailler la navigation globale d’un site ou d’une application mobile en structurant ces différents éléments : fil d’ariane, boutons, menu etc
Faire tester les maquettes par les utilisateurs
Profiter de ces premières maquettes pour faire tester les parcours et la structure des écrans aux utilisateurs. Sur le même principe que les itérations avec l’équipe projet, il est important d’obtenir les retours de la part des usagers à cette étape afin de pouvoir facilement modifier les écrans.
Un prototype est généralement réalisé afin de rendre le produit plus simple à utiliser lors des tests, en fonction des scénarios défini dans le protocole expérimental.
Donner une vue d’ensemble aux clients
Les wireframes permettent également d’itérer rapidement avec l’équipe projet et d’améliorer les interfaces avant de passer à l’étape de conception graphique. Un vrai gain de temps lorsque des modifications concernant la structures des écrans doivent être effectuées.
Une conception en 4 temps
1/ Nous concevons les interfaces en niveau de gris (sans graphisme) pour travailler le placement de l’information (maquettes basse fidélité) : wireframes
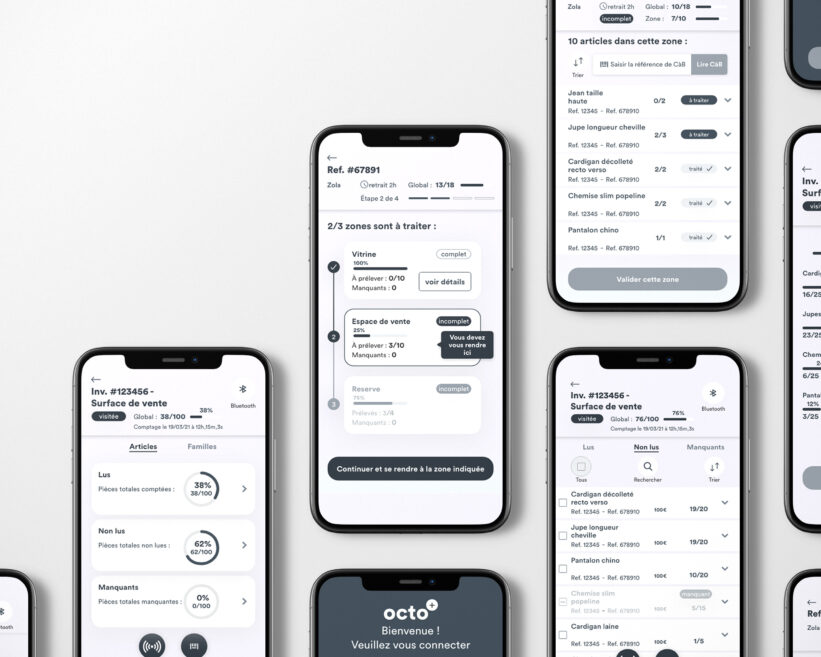
2/ Nous menons des tests utilisateurs dans la rue grâce à la réalisation d’un prototype
3/ Un atelier d’itération est organisé pour recueillir vos retours.
4/ Nous consolidons les écrans suite aux retours
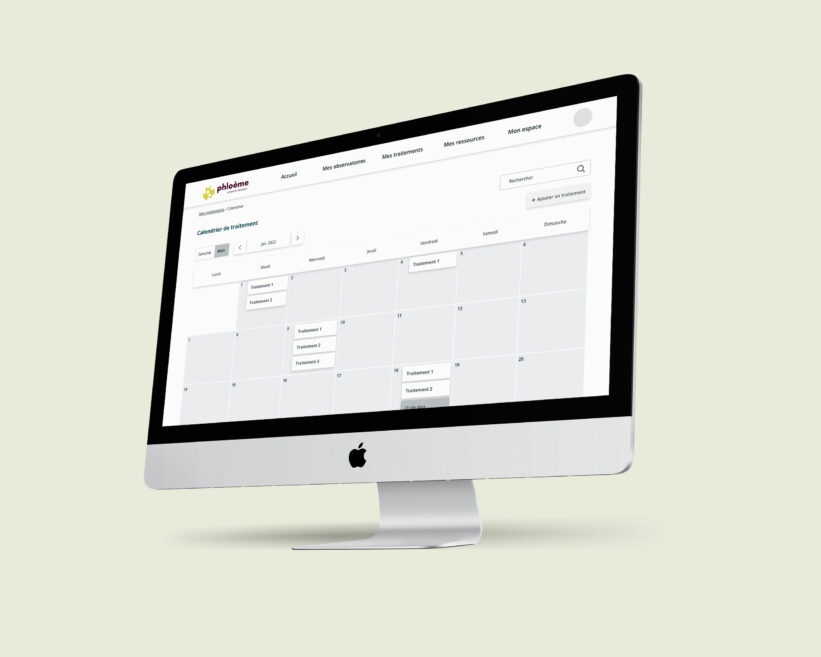
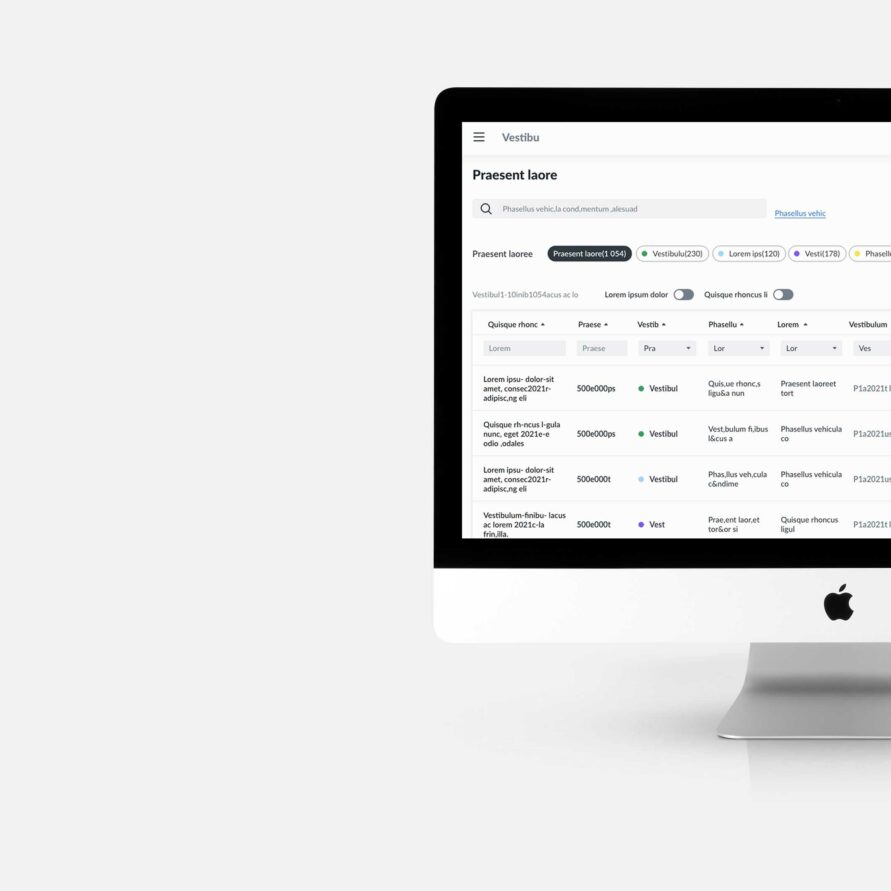
Quelques réalisations
Les méthodes liées
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux
Atelier de co-sketching
Le co-sketching consiste à esquisser les premiers éléments d’interface sur papier lors d’un atelier collaboratif
Tests utilisateurs
Les tests utilisateurs consistent à faire évaluer l’ergonomie de votre produit ou service à des utilisateurs cibles