Storyboard
Le storyboard pour présenter les étapes clés des scénarios d’usage
Le storyboard, tout comme au cinéma ou en animation, est un outil utilisé par les UX designer pour les aider à cartographier l’expérience utilisateur d’un produit ou d’un service. Il permet aux concepteurs d’avoir une vue d’ensemble et d’identifier les problèmes potentiels ou les points à améliorer. Le storyboard peut également être utilisé pour communiquer la conception aux parties prenantes et obtenir leurs commentaires.
La création d’un storyboard est une étape cruciale du processus de conception UX, car elle permet aux concepteurs de réfléchir à l’expérience utilisateur du début à la fin et d’identifier tout problème potentiel. Il aide également les concepteurs à communiquer leurs idées aux parties prenantes et à obtenir un retour sur la conception.
Si vous travaillez sur un projet UX, la création d’un scénarimage est un élément essentiel du processus de conception UX.
À quoi servent des storyboards ?
- Cartographier l’expérience utilisateur d’un produit ou d’un service,
- Avoir une vue d’ensemble,
- Identifier les problèmes potentiels ou les points à améliorer,
- Communiquer la conception aux parties prenantes et avoir leurs retours,
- Permet de réfléchir à l’expérience utilisateur du début à la fin et d’identifier tous les points bloquants,
- Séquencer des étapes aux moments clés de l’expérience
Pourquoi faire un storyboard ?
- Évaluer des scénarios d’usage avec l’équipe ou les utilisateurs cibles d’un projet
- Explorer des solutions à des points bloquants dans les parcours utilisateurs
- Spécifier l’enchainement des étapes dans un parcours d’interaction
- Communiquer des solutions aux intervenants d’un projet.
Comment faire un storyboard ?
Le scénario
Pour commencer, il faut définir le scénario principal du storyboard. Cela permet ensuite de se concentrer sur la narration et les idées que l’on souhaite illustrer. Penser au texte avant de commencer à dessiner incite à se focaliser sur les concepts importants plûtot que sur la représentation graphique.
Les étapes du parcours et les interactions
Ensuite, il faut intégrer les interactions et leur séquencement, tout en prenant en compte le ressenti de l’utilisateur. Le storyboard met en avant la situation dans laquelle se trouve l’utilisateur, ce qu’il ressent à chaque étape, le problème auquel il fait face, et la réponse apportée par le produit ou le service.
Les cases (ou les bulles pour les plus bédéphiles)
C’est seulement après cette préparation que l’on transforme chaque étape en case illustrée. On peut laisser un commentaire en dessous de chaque case pour donner plus de contexte ou montrer la pensée du personnage avec des bulles. Il suffira ensuite de passer à la partie plus « design » en ajoutant des détails, des couleurs, des textures etc… afin de rendre le storyboard le plus immersif possible.
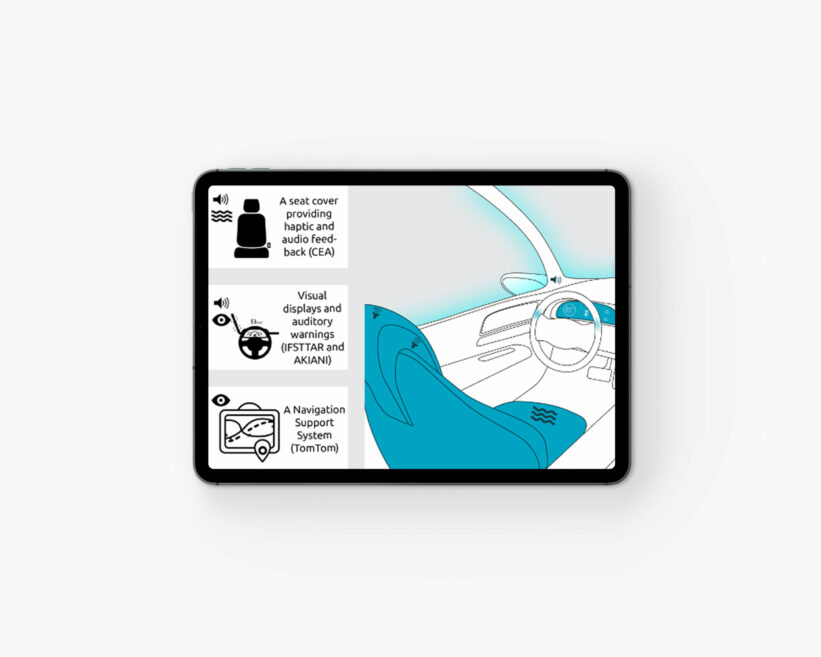
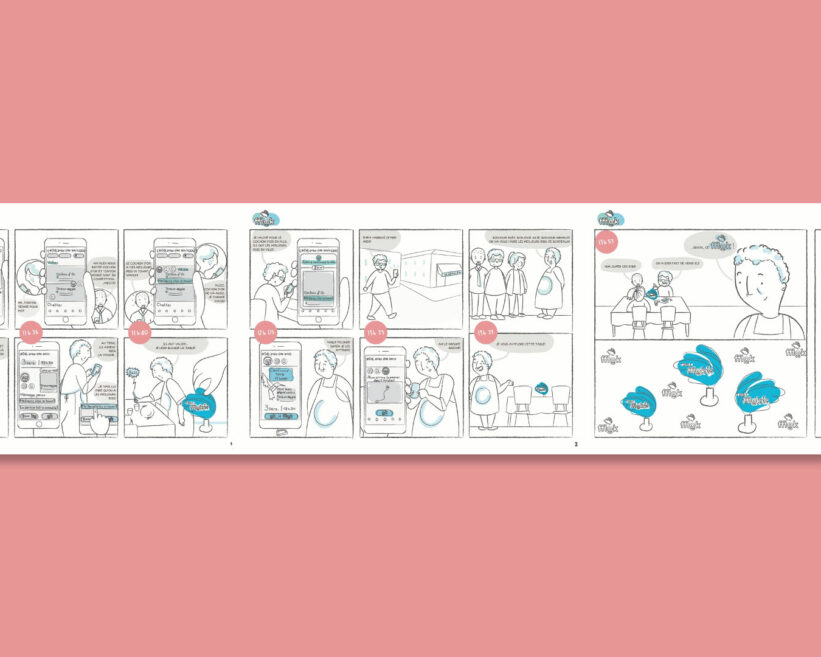
Quelques réalisations
Les méthodes liées
Arborescence
L’arborescence décrit l’organisation des contenus de votre interface en un nombre limité de catégories
User flow
Le user flow ou flux utilisateur représente les différents chemins que peut emprunter l’utilisateur sur votre site ou votre application mobile
Atelier de co-conception
Basés sur l’intelligence collective, ces ateliers permettent de faire émerger des solutions avec l’équipe projet et/ou les utilisateurs finaux